WordPressはメディアに写真をアップロードすると、複数の画像が自動生成されます。
例えば、写真1枚をアップするだけで、最大7枚の画像が自動的に作られます。
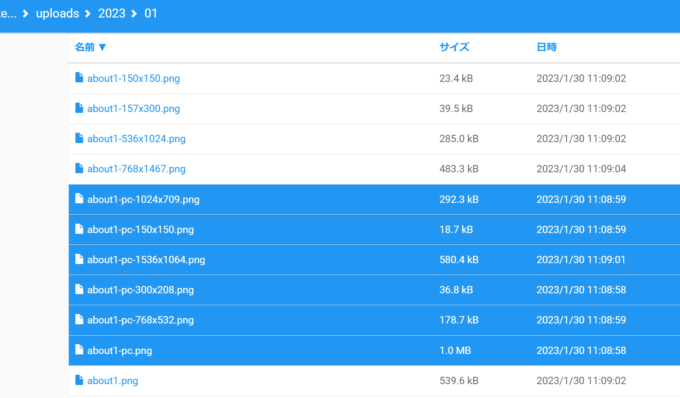
②300× メディア設定の中サイズ(36.8KB)
③768× medium_large(WP初期値)(178.7KB)
④1024× メディア設定の大サイズ(292.3KB)
⑤1536× WP初期値(580.4KB)
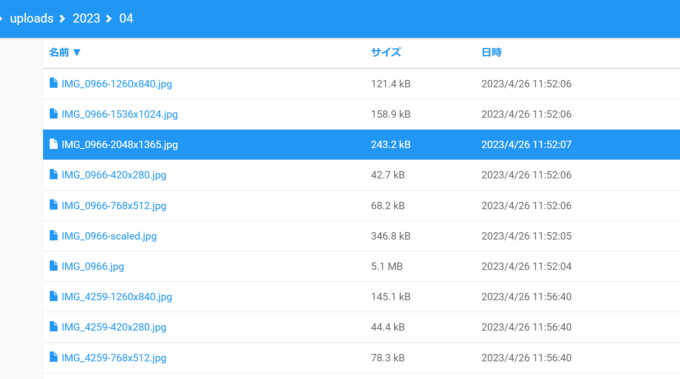
⑥2048× WP初期値(243.2KB)
⑦image-scaled 2560pxに自動リサイズされた画像(※2560pxより大きい写真をアップロードした場合のみ)(346.8KB)


合計1696.9KBになります。
今回のサイトで使用したいのは、
③768× medium_large(WP初期値)(178.7KB)
④1024× メディア設定の大サイズ(292.3KB)
合計508KBです。
つまり、1696.9KB⇒508KBになり、容量が1188.9KBつまり2倍以上不要な画像が生成されていることが分かりました。
※生成されている画像はFTPソフトのuploadsフォルダで確認できます。
流れ
メディアにアップロードする画像は、日々更新するニュースやブログになると思います。
ニュースやブログの
・TOPページの画像サイズ
・一覧ページ
・詳細ページ
など、実際に表示する部分のデザインを確認して、必要な画像サイズを考えましょう。
私は、以下のようになりました。
・オリジナルサイズ(iphoneで撮った写真は〇〇px)
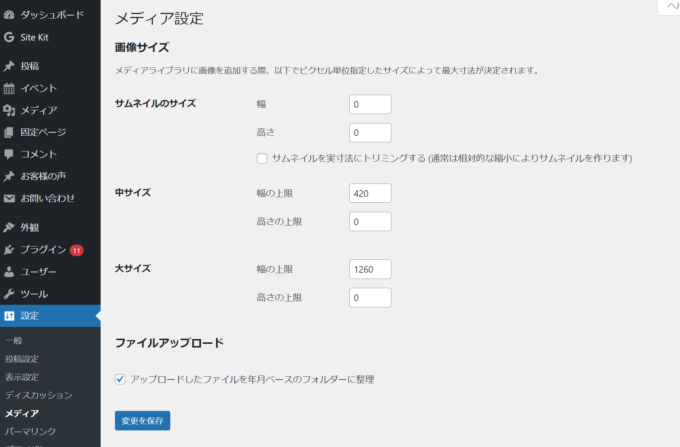
・中420×0
・Medium_large 768px
・大1260×0不要な画像
小150×150
WordPressの管理画面>設定>メディアで不要な項目を「0」にすると、サムネイルの自動生成を停止することができます。

これだけだと、まだサムネイルの自動生成が停止されない画像があったので、こちらの記事を参考にfunctions.phpに以下のコードを追加しました。
//画像アップロード時の自動生成(リサイズ)停止
function stop_image_sizes( $new_sizes ) {
unset( $new_sizes['1536x1536'] );
unset( $new_sizes['2048x2048'] );
return $new_sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'stop_image_sizes' );
//2560px以上の画像(scaled)の自動生成を停止
add_filter( 'big_image_size_threshold', '__return_false' );
参照:

最後にメディアにアップロードして確認したところ、画像が思った通りに生成されました!
参考記事



コメント