ブログカードとは?
現在使用しているWordPressテーマ「Simplicity」のブログカードと言う機能について解説したいと思います。(実は最近知りました。)
https://tedaeri.comwp-approach-simplicity-blog-card/
ブログカードとは↑こんな風にリンク先を自動的にスタイリッシュなデザインにしてくれるありがたい機能です!
「Simplicity」にデフォルトで入っており、URLを記述するだけで生成されます。
ブログカードのメリット・デメリット
メリット
- やり方が簡単
- スタイリッシュで芽生えが良くなる
- ブログカードリンク先のタイトルがなどが変わっても、勝手に変更が反映される(直す必要がない)
デメリット
- 無し
既にデフォルトで入っている機能なので、やり方を知っていれば普通にリンクを貼るのと同じ手間で作成できます。使わない手はないありがたい機能です!
ブログカードの正しい記述方法
ブログカードを表示させる記述方法は二種類あります。
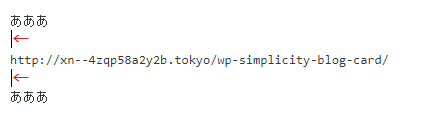
コツは、ブログカードを表示させたい部分の上下に空白行を入れることです。
この部分でひっかかっている人が多いみたいなので注意しましょう。

URLのみを記述する
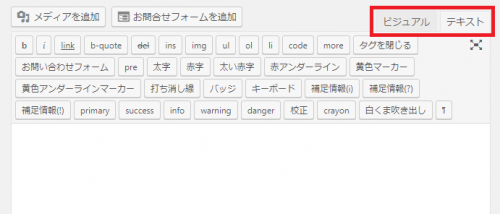
ビジュアルエディダ

テキストエディダ

アンカーテキストをURLとした投稿記事へのリンクを作成する
![]() ビジュアルエディダ
ビジュアルエディダ

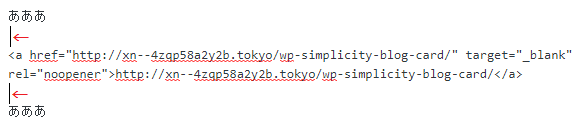
テキストエディダ

ビジュアルエディダは、一回の「Enter」で空白行が入ります。
(ビジュアルエディダに記述してからテキストエディダに切り替えると空白行が入っている事が確認できます。)
ブログカードおすすめの記述方法
URLをそのまま記述する方法と<a>タグでアンカーリンクをつけた記述方法の二種類を紹介しましたが、おすすめは後者です。
理由は、URLリンクでブログカードを作成した方が、ブログカード機能をオフにしたとしてもリンクとしていきるからです!(と開発者様も言っていました)
実際にブログカードを作成する流れ
私が普段やっている方法をご紹介します。
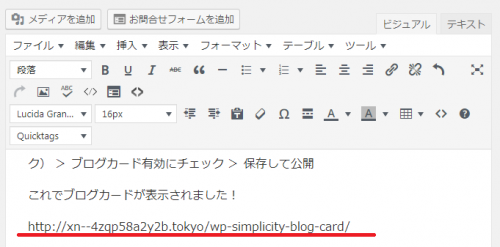
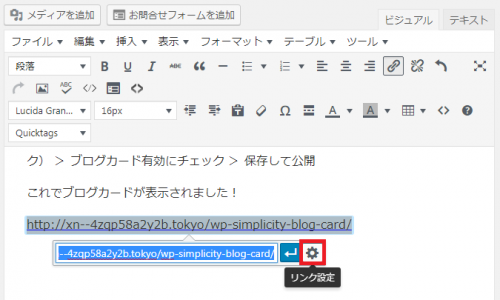
ビジュアルエディダにURLを記述する >


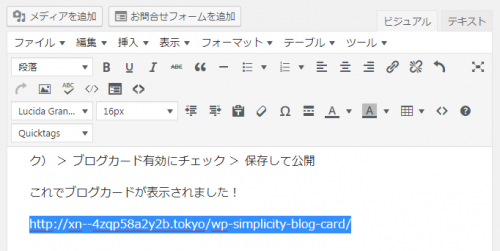
URLをドラッグ >


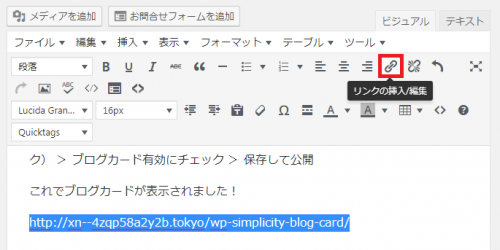
リンクの挿入/編集ボタン >

リンク設定 >

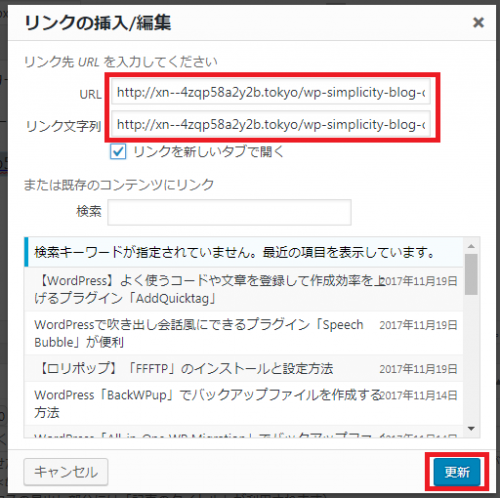
URL、リンク文字列はそのまま(※) > リンク先を新しいタブで開きたい場合はチェック > 更新

※リンク文字列にURLではなく、文字入力するとブログカードが作成されないので注意する。
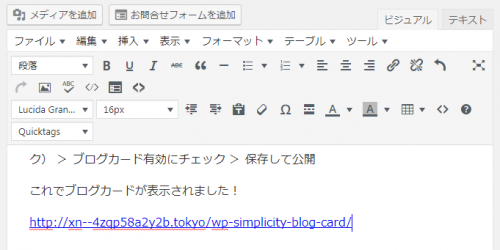
これで完了!

公開もしくはプレビューで画面を確認すると、ブログカードが作成されました!
https://tedaeri.comknowledge-search-console-register/




コメント