はじめに
「Grazioso」をダウンロードしてからデモサイトを導入するまでの流れをご紹介します。
「Grazioso」をダウンロードする
まだ「Grazioso」を購入していない人は、こちらのGrazioso公式サイトからダウンロードできます。
「Grazioso」販売価格:19,800円(税込)
「Grazioso無制限ライセンス」販売価格:49,800円(税込)
※10日間返金保障対応(paypalでのご購入に限り)
ダウンロードした「Grazioso」をWordPressにアップロードする
購入した「Grazioso」のテーマをWordPressにアップロードします。
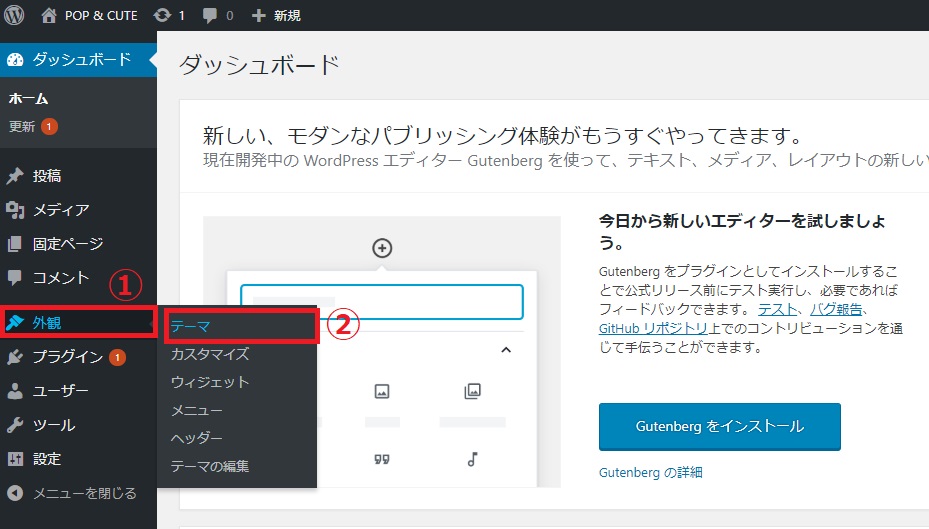
①「外観」 > ②「テーマ」 >

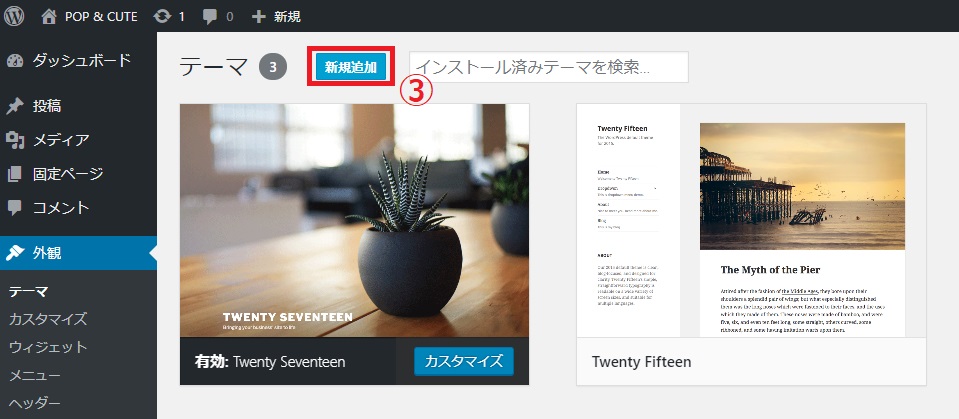
③「新規追加」 >

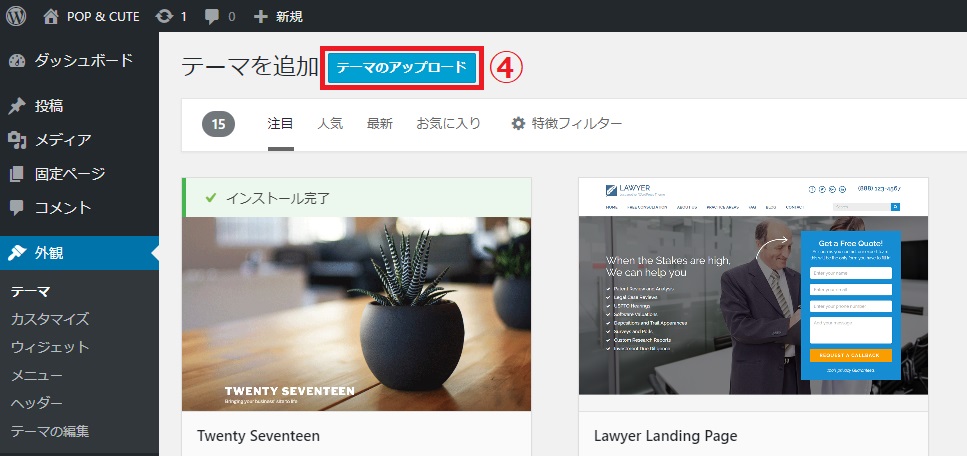
④「テーマのアップロード」 >

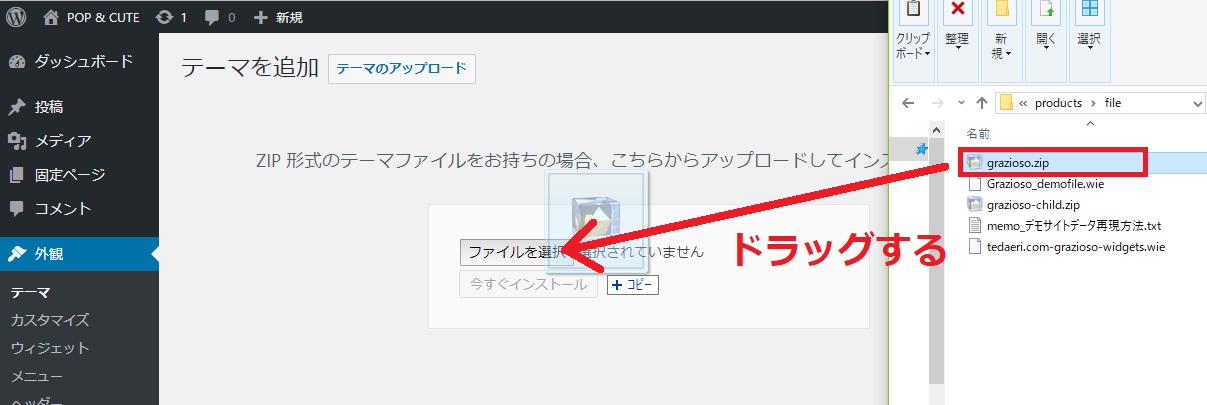
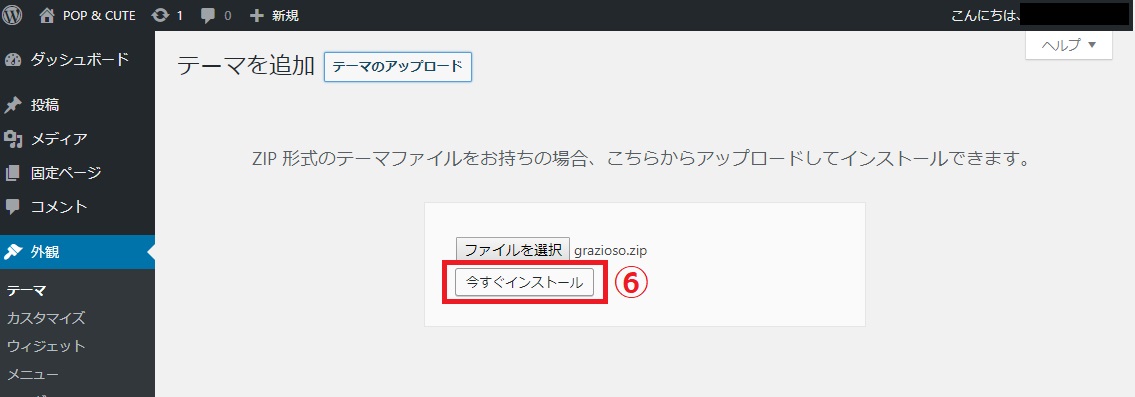
⑤ダウンロードした「grazioso.zip」をドラッグする >

⑥「今すぐインストール」 >

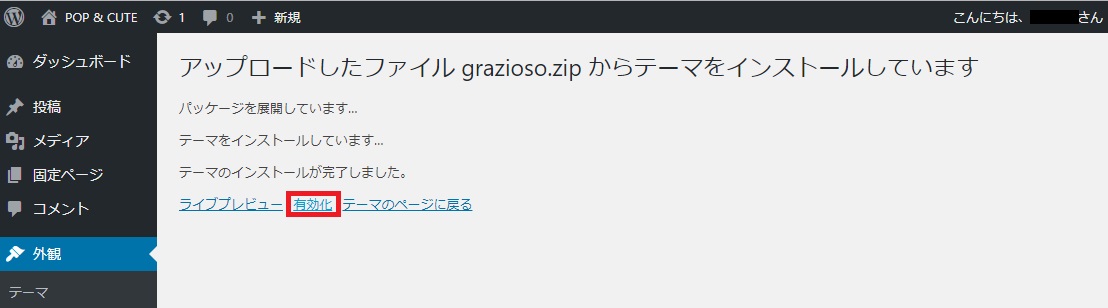
⑦「有効化」 >

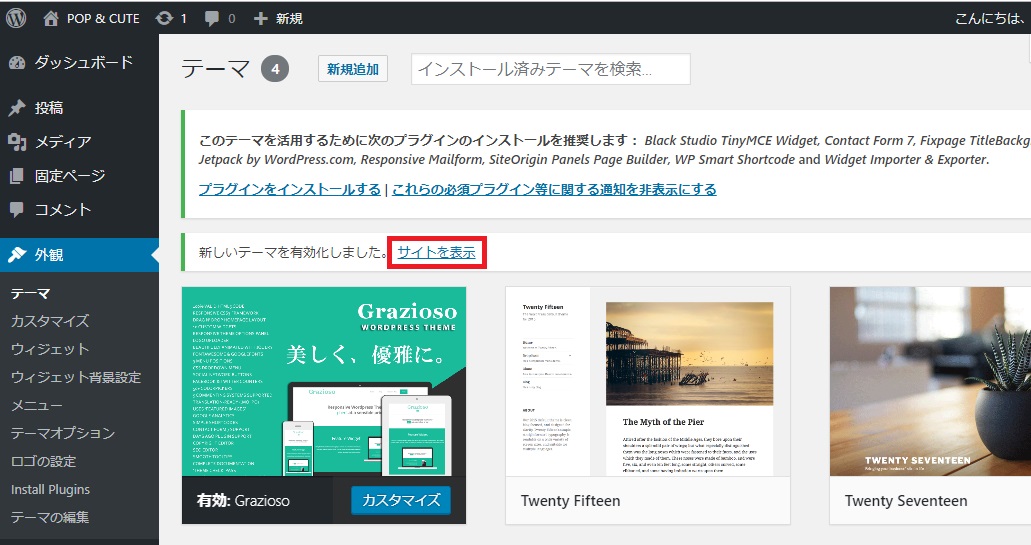
⑧「サイトを表示」 >

⑨「Grazioso」のダウンロード直後はこのような画面になります。

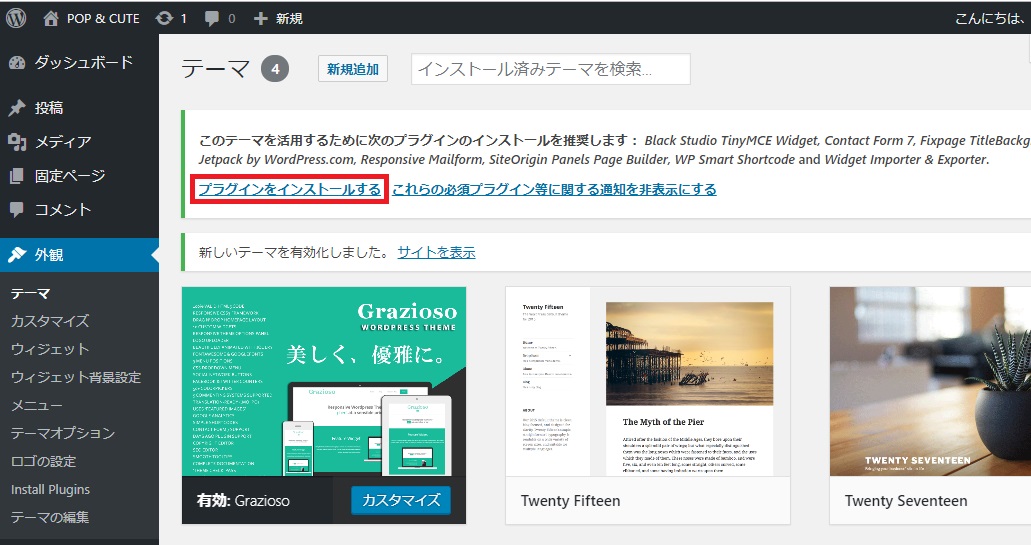
「Grazioso」の推奨プラグインをインストールする
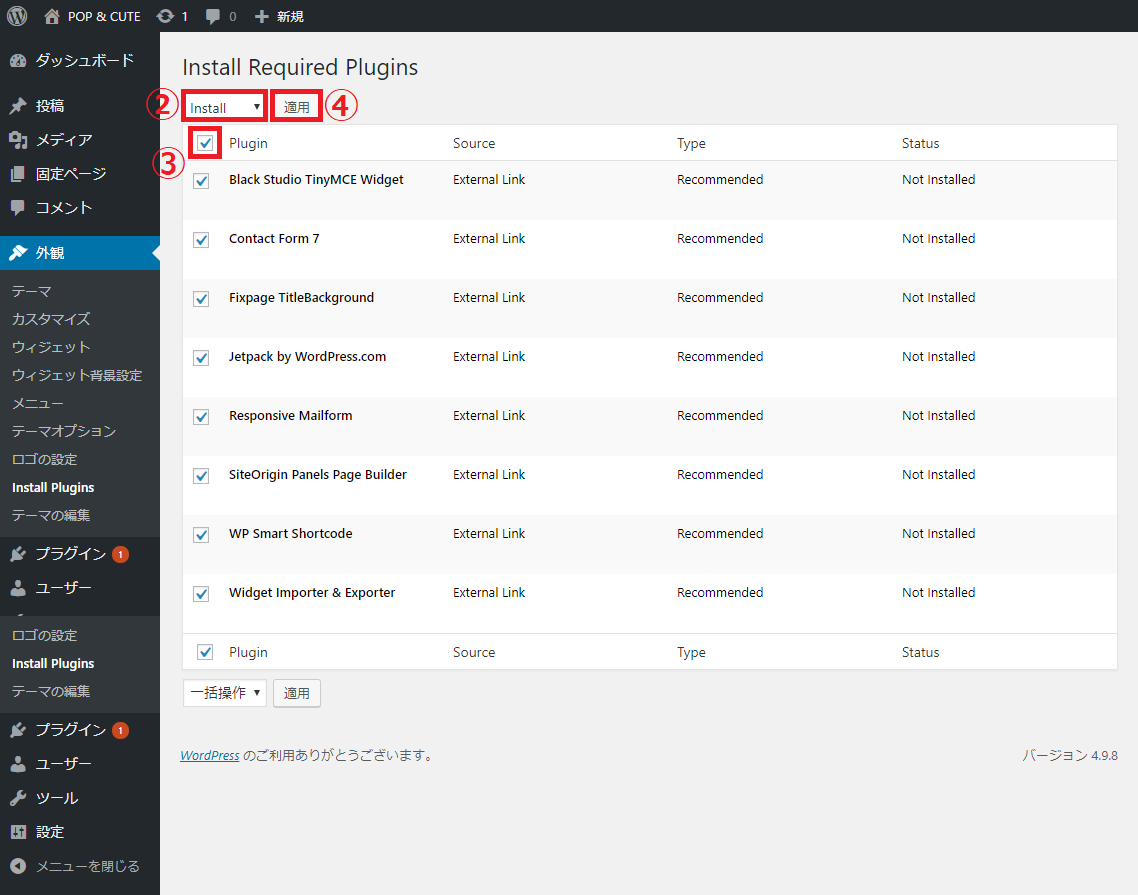
①「プラグインをインストールする」
まずは、「Grazioso」の推奨しているプラグインを全てインストールしましょう。こちらのボタンから一括でインストールすることが出来ます。

②「Install」を選択 > ③一括チェック > ④「適用」 >

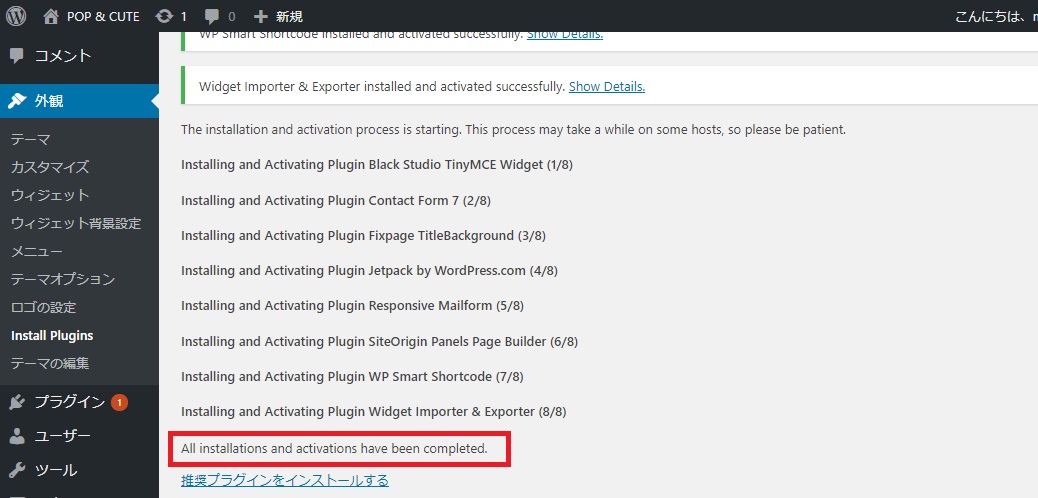
インストール&有効化が完了しました!

「Grazioso」の子テーマをインストールする
CSSなどオリジナルにカスタマイズしたいなら子テーマを必ずインストールしましょう。
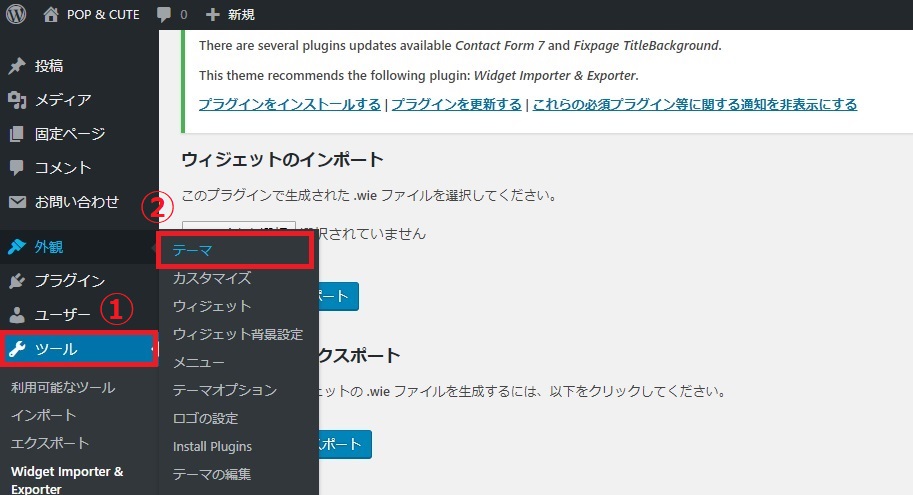
①「ツール」 > ②「テーマ」 >

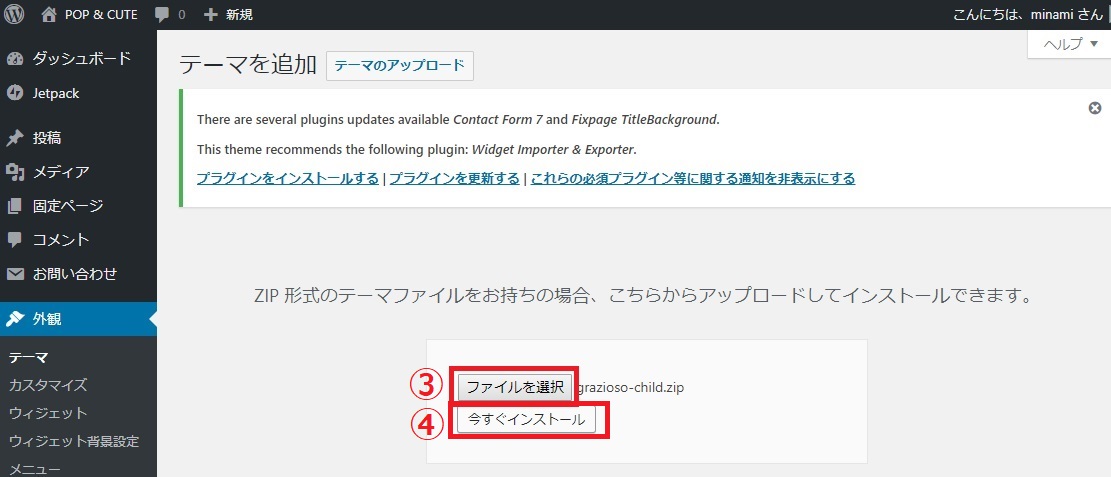
③「ファイルを選択」 > 「grazioso-child.zip」を選択 > ④「今すぐインストール」 >

⑤「有効化」 >

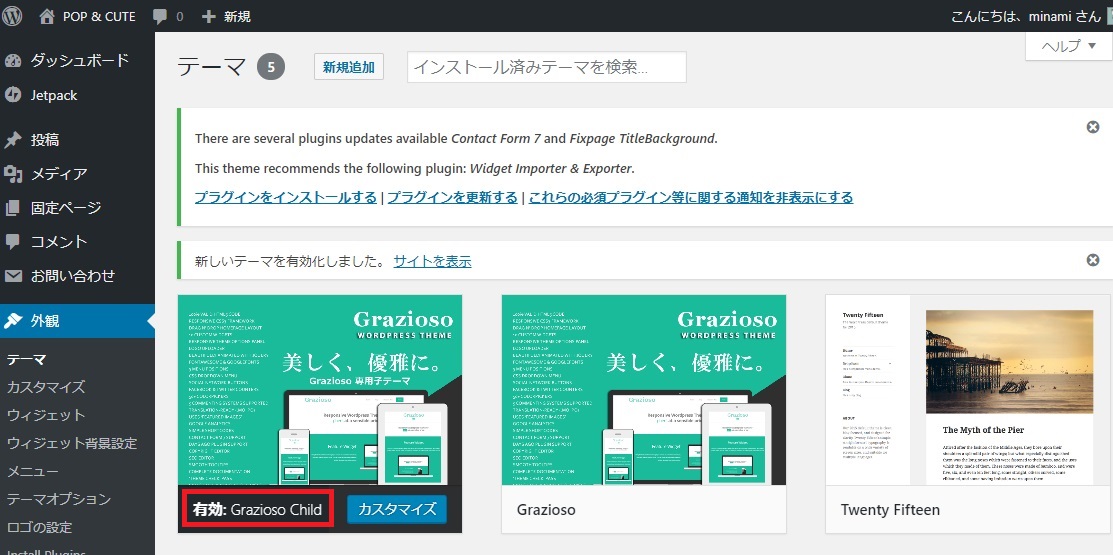
⑥「有効:Grazioso Child」と表示されたら無事に子テーマがインストール&有効化されたことが確認できます。

Graziosoのデモサイトをインポートする
「Grazioso」のデモサイトをインポートする前に、デフォルトで入っているウィジェットを全部削除します。
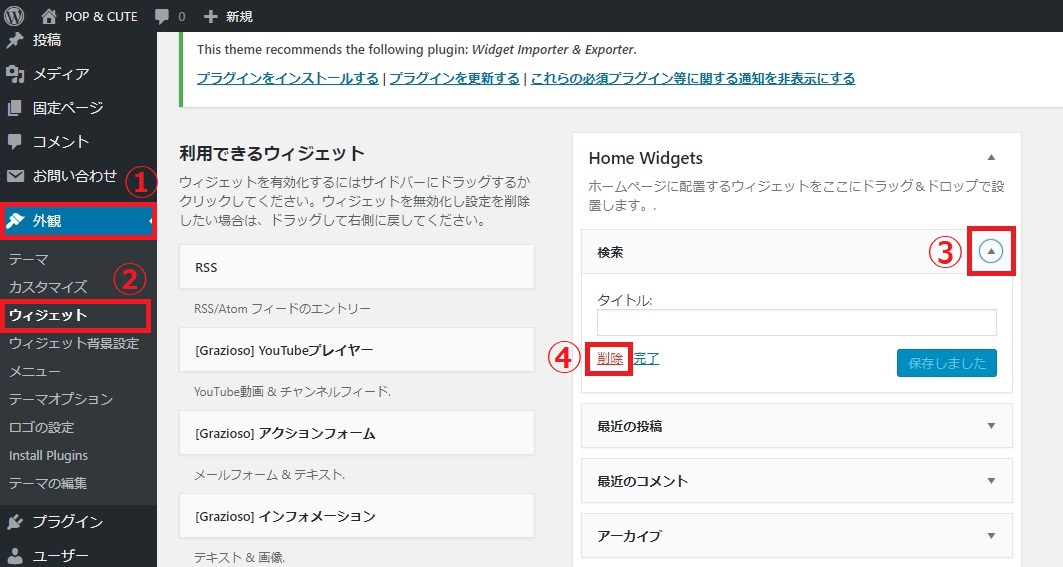
①「外観」 > ②「ウィジェット」 > ③クリック > ④「削除」 >

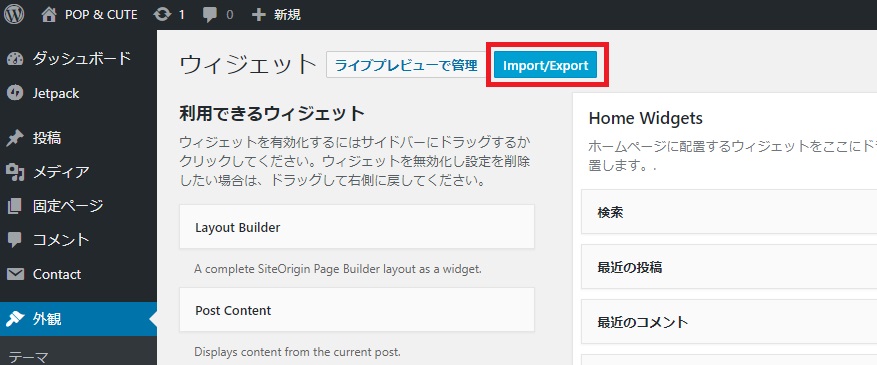
⑤「Import/Export」 >
ウィジェットを全て削除したら、インポート画面に移ります。

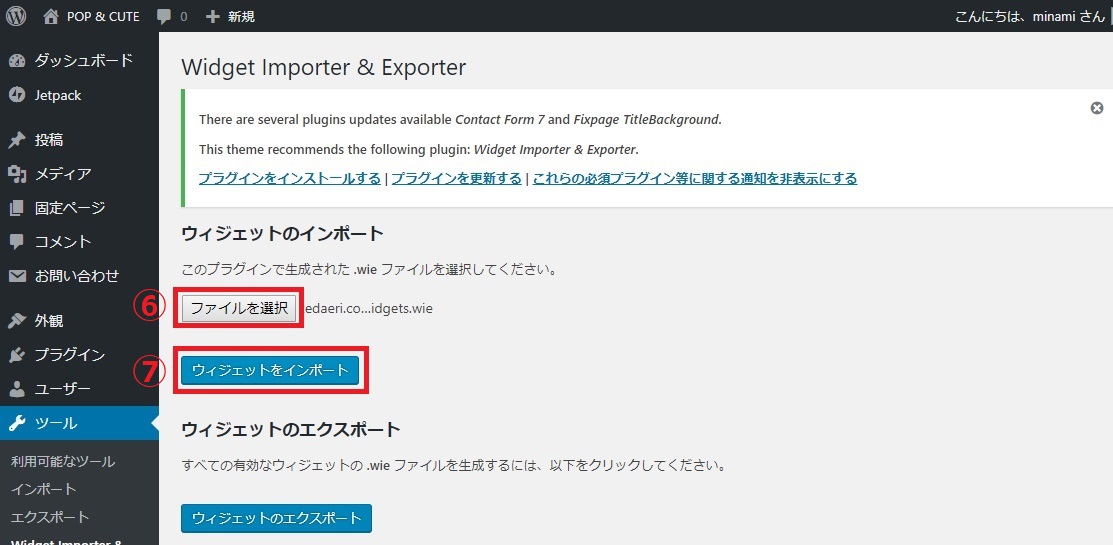
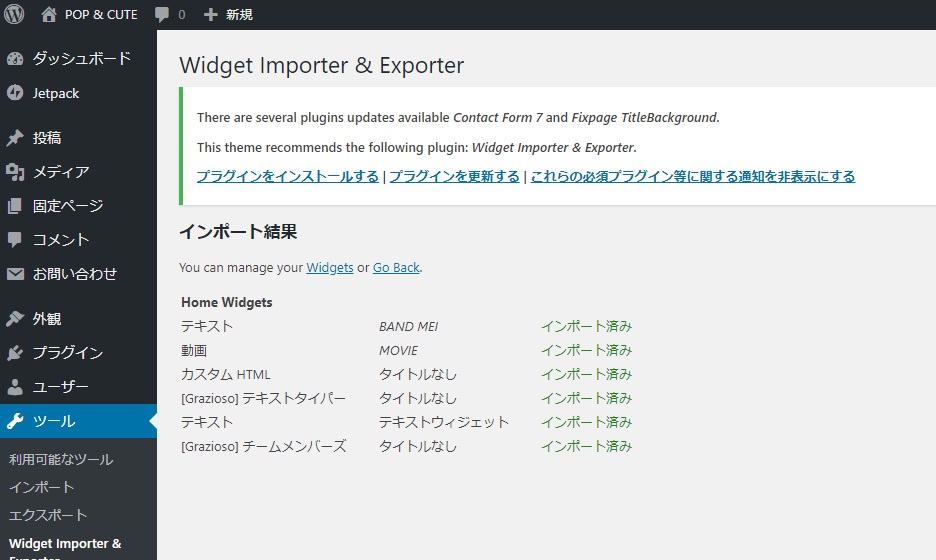
⑥「ファイルを選択」 > 「Grazioso_demofile.wie」を選択する > ⑦「ウィジェットをインポート」 >

これで「Grazioso」のデモサイトがインポートされました。

これで「Grazioso」のデモサイトが表示されました!



コメント