はじめに
こんにちは、WEBクリエイターのてだえりです。
「Appleのようにオシャレでスタイリッシュなサイトを作りたい」
「商品のランニングページ(LPページ)を作成したい」
「設定が面倒でなく、簡単に作りたい」
今回は、こんなお悩みをお持ちの方に向けて、WordPressの有料テーマ「Grazioso」のご紹介をします。
「Grazioso」の特徴やメリット・デメリット、購入時の注意事項やダウンロード方法、実際にどんなサイトが作成できるかなど、「Grazioso」についての情報を余すことなく詰め込みました。
私自身、実際にデモサイトを2つ作成してみたのでそちらもご確認ください。
結果として、WordPressのテーマで、パララックスの1カラムを探している人には断トツで「Grazioso」をおすすめします。
但し、デメリットや注意点もいくつかあります。この記事を読んで、自分に合ったテーマか選択して貰うきっかけとなれば嬉しいです。
「Grazioso」の特徴は?美しい!簡単!が凝縮
Graziosoの特徴を一言で表すと「美しい」「簡単」この2つです。
ここでは、「Grazioso」の特徴を3つピックアップして説明します。
特徴① パララックスの美しいアニメーション効果
まずは、こちらをご覧ください。
どうでしたか?スクロールに合せて文字が横や上から出現したり、画像がワンテンポ遅れて表示されたり……スクロールしたくなるサイトだと思いませんか?
パララックス(Parallax)とは、英語で「視差」という意味がありますが、WEBデザインでは、スクロールに応じて部分ごとに動きに演出を加えることを指します。
部分ごとに動くスピードや動く方向に差をつけたり、フェードや回転などの視覚的な効果を演出したりすることで、立体感や奥行きが生まれます。
つまり、デザインに動きが加わり、見ていて楽しいサイト=最後まで見てもらえるサイトが作れるのです。
「Grazioso」は、jQuery(ジェイクエリー)というファイルで、このパララックス効果を実現しています。
jQueryとは?
Javascriptの記述コードをより簡単に記述できるように設計されたファイルです。Javascriptで記述すると何十行にもなるコードが、jQueryを使用すると数行で済みます。
特徴② たったの5分でデモサイトを再現可能!
「デモサイトのデザインを気に入ってダウンロードしたのに、デモサイトが再現できない」WordPressのテーマを購入したことのある人なら、こんな経験があると思います。
テーマをインストールした直後は、中身が入っていない状態なので、トップページに何も表示されません。
親切なテーマだと、デモサイトを再現するための解説記事を公開していますが、解説を読みながら自分で設定しなければならないのは面倒です。
「Grazioso」では、デモサイトを再現するためのファイルをインポートするだけで、一瞬にしてデモサイトが再現できます。
こちらが、ファイルをインポートしてデモサイトを再現した動画です。本当に5分でこの状態になります!

デモサイトのファイルは「Grazioso」をインストールすると一緒に付いてきます。
(参考:「Grazioso」公式サイト|デモサイトを再現する)
特徴③ パララックスの崩れがちな画像サイズも自動調整
最近レスポンシブサイト*が主流になっていますが、「Grazioso」のようなパララックス効果を使うと、画像が崩れてしまいがちです。
パソコンやタブレット、スマホなどのデバイス(端末)に関係なく、画面サイズに応じて表示を変えることができる(可変的な)サイト。
※レスポンシブ(英語:responsive):反応する、回答する、敏感に反応する
「Grazioso」を使うと、パソコンは勿論、スマホやタブレットで見てもきれいなアニメーションが保たれます。
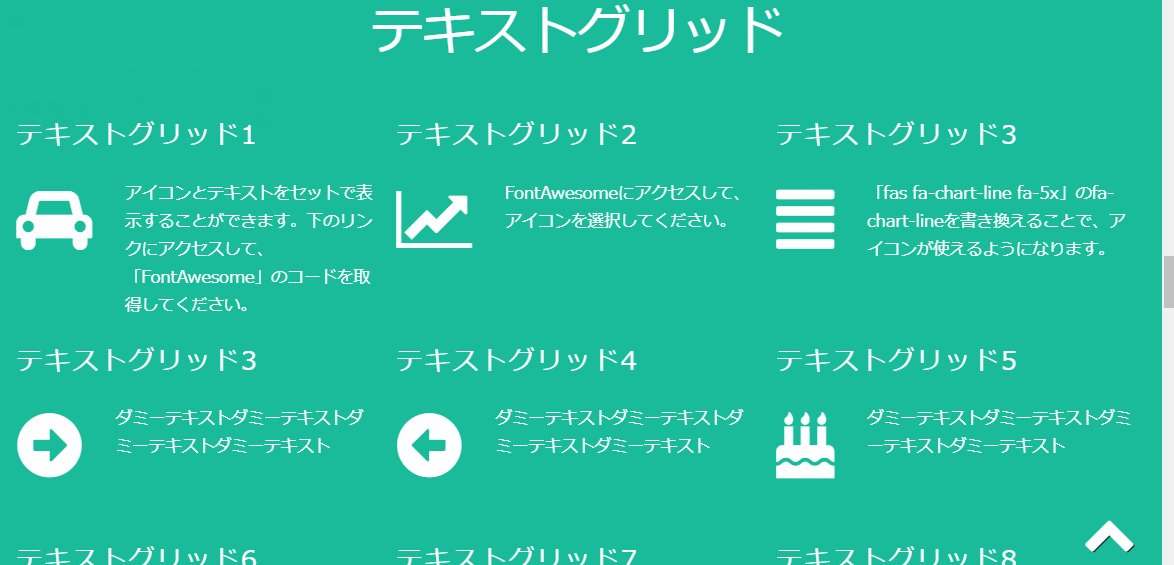
例① パソコンのウィンドウ幅を変更
このように、表示が崩れることなくレスポンシブ対応が出来ています。

例② スマホの表示を確認する
スマホで表示を確認しても、表示が崩れることなくパララックス効果が反映されています。
アフターサービスも充実!Graziosoのメリット5つ
サイトを作成する上で最も大変なのが「思った通りに表示されない」という点です。
デザインが上手くいかないせいでサイトを投げ出したくなったり、時間がかかって結局人件費で高くついてしまったり…。
「Grazioso」はブロックを積み重ねていくように作成するので、位置関係が把握しやすいです。
他にも、WordPressテーマには珍しい返金保証が付いてくるのもポイントが高いです。更に、使い方ガイドサイトの設置など、アフターフォローもしっかりしています。
メリット① サイト制作が時短できる
WordPressの有料テーマを導入する一番のメリットは、業者に依頼すると何十万円もかかってしまうHP制作が、低価格でしかも自分の好きなように作成できると言う点です。
サイト制作に時間をかけてしまうと、かえって人件費で高くついてしまう可能性もありますが、「Grazioso」を使用すると、サイト制作にかかる時間も短く済みます。
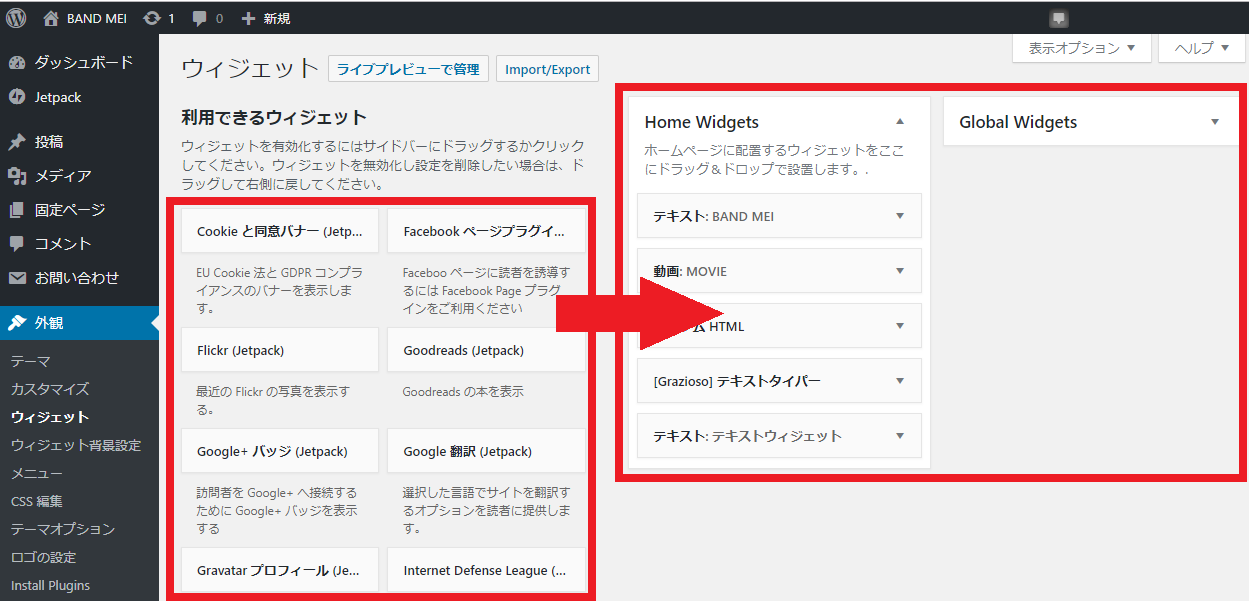
ポイント1.ウィジェット操作だけでOK!
左の項目から右の項目にドラッグするだけで、パズルみたいに簡単にHPが作成できます。

「ライブプレビューで管理」をクリックすると、実際の動きを見ながらテキストを入力することも出来ます。

ポイント2.思った通りに表示される
「ここに表示させたいのに、上手く反映されない!」「ここに表示させるにはどこを修正すれば良いの?」など、自分が思った通りに表示されないことはよくあります。
それが原因でホームページ作りを投げ出してしまうことも…。
「Grazioso」は、上から順に1ブロックずつで表示されるので、位置関係がはっきりして分かりやすいです。
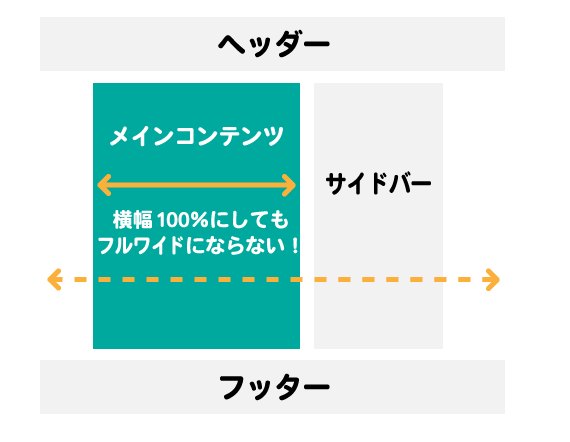
ポイント3.フルワイドにも対応!
ランニングページ(LPページ)を作成する時に難しいのが、フルワイドにならないという点です。
フルワイドにならない理由は、元から文章を入れるスペースが括られており、幅を100%表示にしても余白が出来てしまうからです。

文章の場合は左右びっしりだと見にくいので余白があった方が良いですが、「背景の画像だけフルワイドで表示させたい…」
そんな時に、自分でカスタムしようとすると面倒だったり、HTMLやCSSの知識がない人には修正が難しかったりします。
それに対して、「Grazioso」はブロックのように積み重ねていくだけで簡単にフルワイドに作成することができます。
メリット② デザインの幅が広い【ポップ-シンプル】
「Grazioso」の売りは全体的にスタイリッシュな点ですが、イメージとしてはポップでもシンプルでも溶け込みます。
デモサイトを二つ用意してみたのでまずはご覧ください!
【シンプルVer】
【ポップVer】

内容はほとんど同じですが、色味やフォントを変えるだけでポップにもスタイリッシュにも変化します。
それは、「Grazioso」のパララックス効果が大きく影響してきます。
アニメーションのように動きがあるので、シンプルにしたい場合は、文章だけでも殺風景にならずに洗練されたサイトになります。
ポップにしたい場合は、「背景や文字の色を工夫する」「フォントをポップ調にする」「画像を盛り込む」などでポップ感を表現できますが、アニメーション効果で更に動きを出すことが出来ます。
メリット③ 訴求効果が高い【売れる!見られる!楽しませる!】
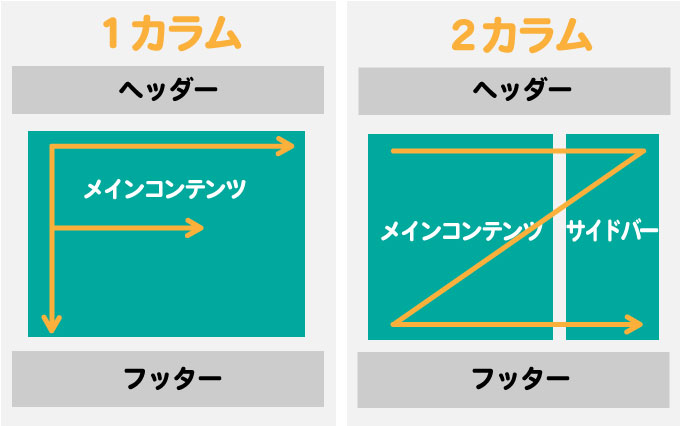
一般的なサイトは、2カラムが多いですが、最近Webデザインのレイアウトは1カラムに移行しつつあります。
1カラムサイトのメリットは「メインコンテンツに集中できること」「レスポンシブデザインにしやすいこと」です。
(参考記事:王道になりつつあるシングルカラムレイアウト。ハンバーガーボタンも標準化?)
メインコンテンツに集中できると言うことは、その分訴求効果が高くなります。
2カラムのサイドバーが設置されているタイプは、視線の動きが左右にぶれるので、その分目移りしやすいです。

ちなみに、WEBサイトを見る時、人は全体の流れを理解するのに「Z」の動きで視線を動かし、目当ての情報を探すために「F」の動きで視線を動かします。
下に行くにつれてどんどん閲覧数が減っていきますが、サイドバーがあるとサイドバーにも視線が移動します。
1カラムは2カラムに比べて視線の移動が少なくなり、最後まで読んでもらえる確率が増えます。
メリット④ 満足しなかったら返金OK【10日間の返金保証あり】
WordPressテーマでは珍しいですが、「Grazioso」は10日間の返金保証対応があります。
最初に「これってできるのかな?」「この機能ってどうなんだろう…?」など、いろいろ調べてから購入すると思いますが、実際に自分で操作してみないと、環境の違いによっては上手く表示されない場合もあります。
情報収集に時間を取られるよりも、実際に自分で使用してみるのが一番です。満足しなかったら10日間であれば返金できるので、気軽にお試しすることができます。
メリット⑤ 毎月更新!使い方ガイドサイトあり
Graziosoの公式サイトとして、「Grazioso使い方ガイド」が公表されています。
「テーマのインストール方法」から「デモサイトの再現するやり方」、「テーマがインストールできない場合の対処法」「カスタマイズのやり方」などなど、アフターサービスも充実しています。
ガイドサイトは今のところ毎月2回ほど更新されているようです。これからもっと充実していくかと思いますが、初心者でもこの使い方ガイドサイトを参照しながらHPを制作することが出来ます。
(参照:Grazioso使い方ガイド|Grazioso公式サイト)
人によっては致命的?!Graziosoのデメリット4つ
「Grazioso」は他のWordPressテーマと作成方法が大きく異なり、殆どウィジェットだけでトップページを作ります。
あれこれ画面を移行しなくても良いので慣れてしまえば簡単ですが、他のWordPressテーマを使用してきた人にとっては慣れるまでに多少時間がかかるかもしれません。
他にも、ページ速度やカスタマイズ、不具合など、4つに分けてデメリットを紹介します。
デメリット① ページが重い(読み込み速度が遅い)
jQueryを使用しているため、ページの読み込み速度はあまり良くないです。
最近はネット回線の高速化が進んでいるので、そこまで重いと感じないかもしれませんが、他の読み込みが速いサイトと比べると若干もっさりとしているように感じます。
高スペックのパソコンやネット環境の整った場所で閲覧する分には問題ありませんが、古い低スペックのパソコンや電波の悪い環境では動作が遅くなってしまう可能性があるので注意しましょう。
ご自身の環境で動作が重いと感じないか確認してみて下さい。
デメリット② 全くの初心者にはカスタマイズが大変
基本的に「Grazioso」の公式ガイドサイトに沿って、テーマのインストール方法から設定方法まで順々に操作すればサイトが作れます。
(参考:クイックガイド|Grazioso-使い方ガイド-)
しかし、もう少し具体的に説明して欲しいと感じる点もありました。
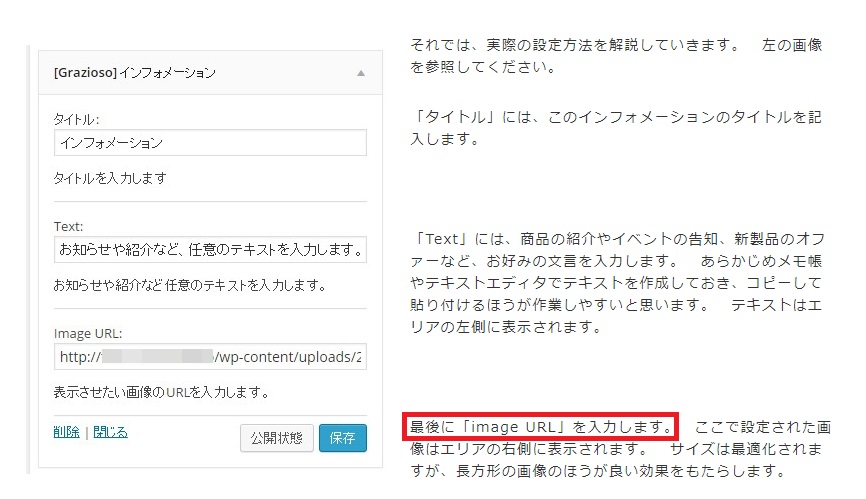
例えば、下の画像は「インフォメーションの設定方法」を説明していますが、画像の挿入について「image URLを入力します」と書いてあるだけで、URLの調べ方までは説明してくれていません。

(画像引用:インフォメーションの設定|Grazioso-使い方ガイド-)
Graziosoの公式ガイドサイトには、他にもカスタマイズの仕方、具体的なCSSのコードなどコンテンツが充実していますが、WordPressを始めて触る人にとってはカスタマイズに苦労するかもしれません。
但し、テーマの設定や基本的な使い方に困った人に関して、「Grazioso」は無償でサポートしてくれます。分からなくなったらお気軽に問い合わせてみましょう!
無償サポートの範囲は以下の通りです。
弊社におきましては、テーマのインストール、初期設定、テーマの基本的な使い方、バグや不具合のご報告までをサポートしております。
担当者の判断で可能な限りお答えするようにしておりますが、基本的に下記に該当する場合は無料サポートの範囲外となり有償となる場合もございますので、あらかじめご了承いただきますようお願いいたします。
- 個人的なカスタマイズの相談・依頼
- 利用者自身のテーマ編集によって起きた不具合の修正依頼
- プラグインの衝突による不具合の修正依頼
- HTML・CSS・PHPの基礎知識に関するご質問
- SEO、アクセスアップなどに関するご質問
デメリット③ ブログやアフィリエイトサイトには向かない
「Grazioso」のような1カラムサイトの場合、サイドバーに広告を設置したり、関連記事、ランキングを紹介したりすることが出来なくなります。
そのため「従来のよくある2カラムのサイトを作りたい!」と言う人に「Grazioso」は向きません。
しかし、最近1カラムに移行しているブログやアフィリエイトサイトが増えつつあります。
それは、「スマホファーストでサイトを作成するようになったこと」「サイドバーの広告は費用対効果が薄いこと」「1カラムサイトはSNSのシェア数が増加すると言うデータがあること」が原因として挙げられます。
例として、monograph(モノグラフ)さんやDRESS CODE(ドレスコード)さんの記事をいくつか読んでみて下さい。
お二方とも記事の初めと終わりに広告を設置していますが、サイドバーがないのでメインコンテンツに集中でき、思ったよりも全く違和感なく読み進められたと思います。
現在Googleが推奨するSEOは、「いかに読者にとって親切か」が重要です。
サイドバーを取り払うことで、記事に集中でき、ユーザビリティの高い記事下に広告を配置することで収益のUPが期待できます。
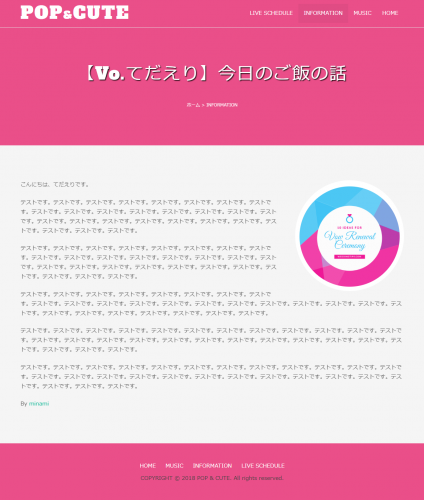
ちなみに、「Grazioso」でブログページを作成するとこのようなデザインになります。

(参考:【Vo.てだえり】今日のご飯の話|Graziosoデモサイト2)
右上にサムネイル画像が入りますが、「サムネイルはいらない!」と言う人は、CSSから非表示にしたり、サムネイル自体を設定しなければOKです。
デメリット④ 背景設定が真っ白に?!…不具合がある
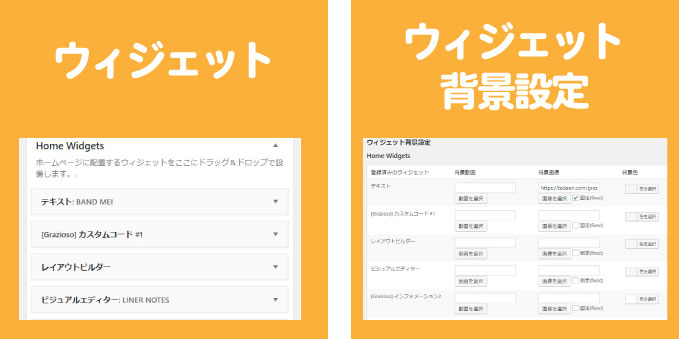
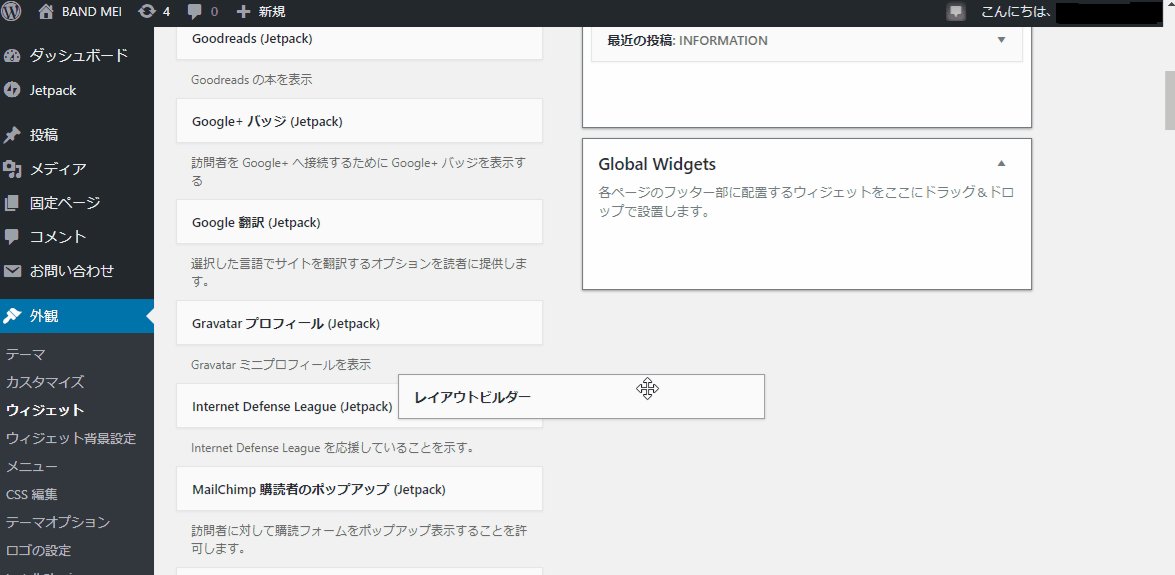
「ウィジェット」の、左側にある項目を右側にドラッグすることでトップページを作成していきますが、設定すると「背景設定」が反映されない項目がいくつかあります。

まず「Grazioso」は、基本的に「ウィジェット」で内容を作成して「ウィジェット背景設定」で背景の色や画像を設定します。

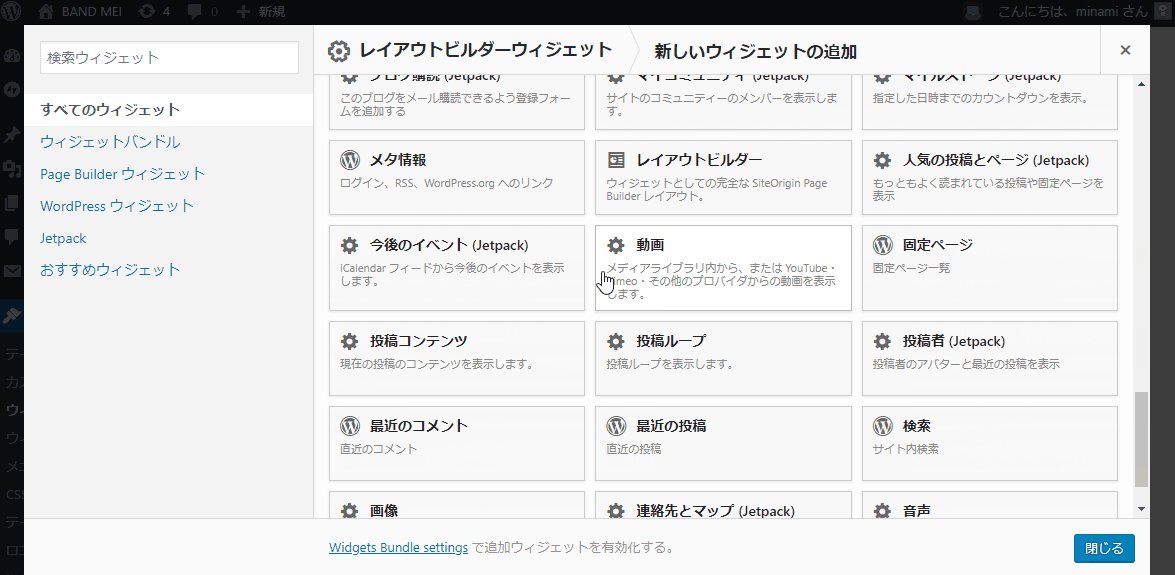
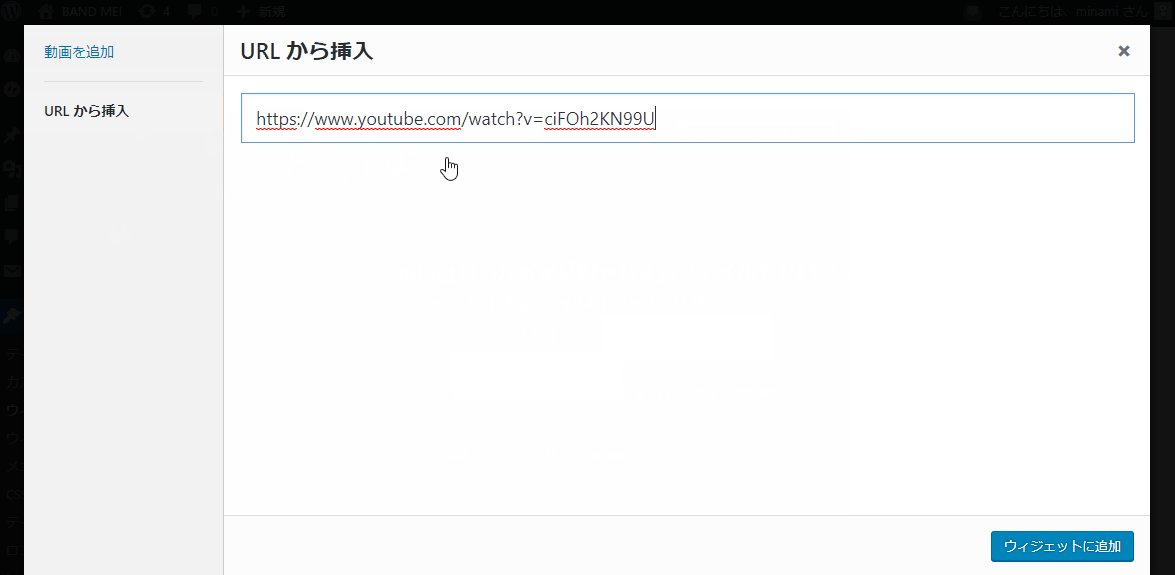
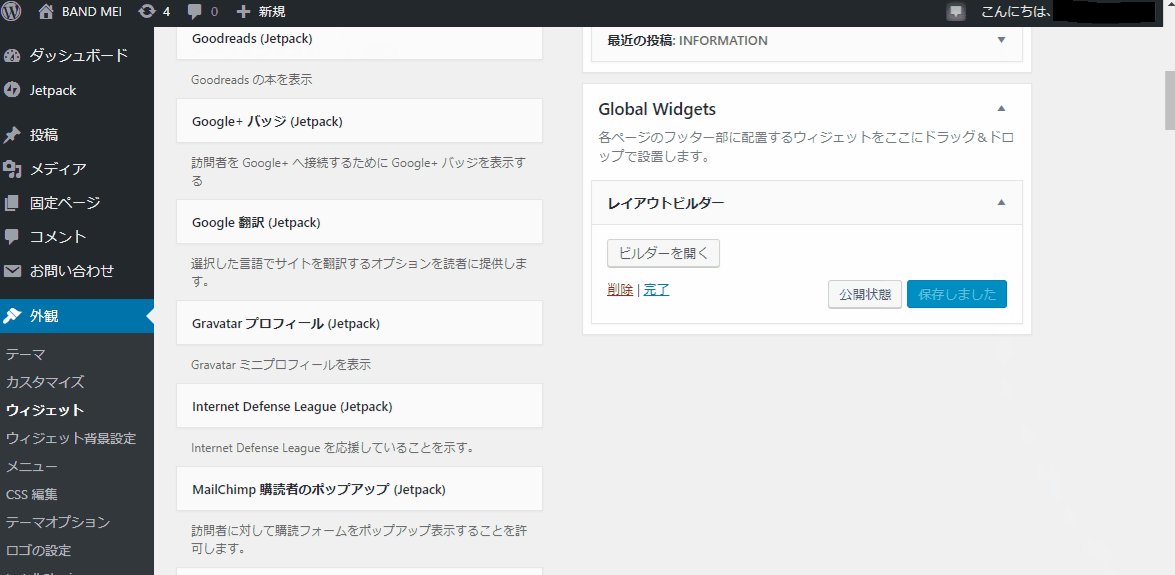
しかし、例えば「動画」を設定すると、「ウィジェット背景設定」が真っ白になってサイトにも反映されなくなってしまいます。

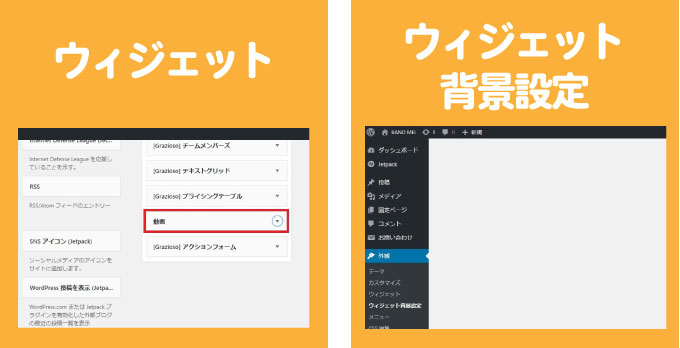
ちなみに、「Grazioso」には動画の表示の仕方が2種類あります。[Grazioso]オリジナルのブロックは「ウィジェット背景設定」が正常に表示されました。

しかし、今回私は下の画像のように画面いっぱいに動画を載せたくて、標準の[動画]ブロックを設定しましたが、「ウィジェット背景設定」が真っ白になってしまいました。

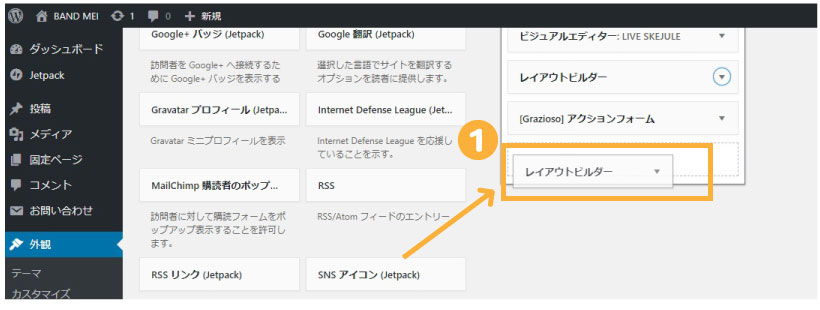
対処法として、「ウィジェット背景設定」が真っ白になった時は、直接ウィジェットに配置するのではなく、「レイアウトビルダー」の中に入れて、ウィジェットに配置すればOKです!

Graziosoに向いているサイト例
「Grazioso」で作成できそうな良い感じのサイトを探してまとめました。ここで紹介するサイトは実際に「Grazioso」で作成された訳ではないのでご注意ください。
①IT系の製品やサービス紹介
「Grazioso」のプライシングテーブル(価格表)は、IT系のサービスにピッタリです。

(IT系の製品やサービスのサイト例:チャットワーク、Dropbox)
②自社サービスの紹介やランディングページ(LPページ)
ビジュアル重視で訴求効果の高いサイトを作りたい方や、ブランディングイメージを前面に出したサイトを作りたい方にはピッタリです。
文字と画像を配置するだけでスタイリッシュで動きのあるサイトが完成します。
③Appleのように洗練されたサイト
Appleのように写真がドーン!とインパクトのある、スタイリッシュなサイトを作成するのにピッタリです。
カッコ良い写真を用意するだけで、後はべた打ちの文字でもアニメーション効果でスタイリッシュにしてくれます。Appleのようなサイトをラクに作成できる点はポイント高いです。
(スタイリッシュなサイト例:Apple、Hello、NANA)
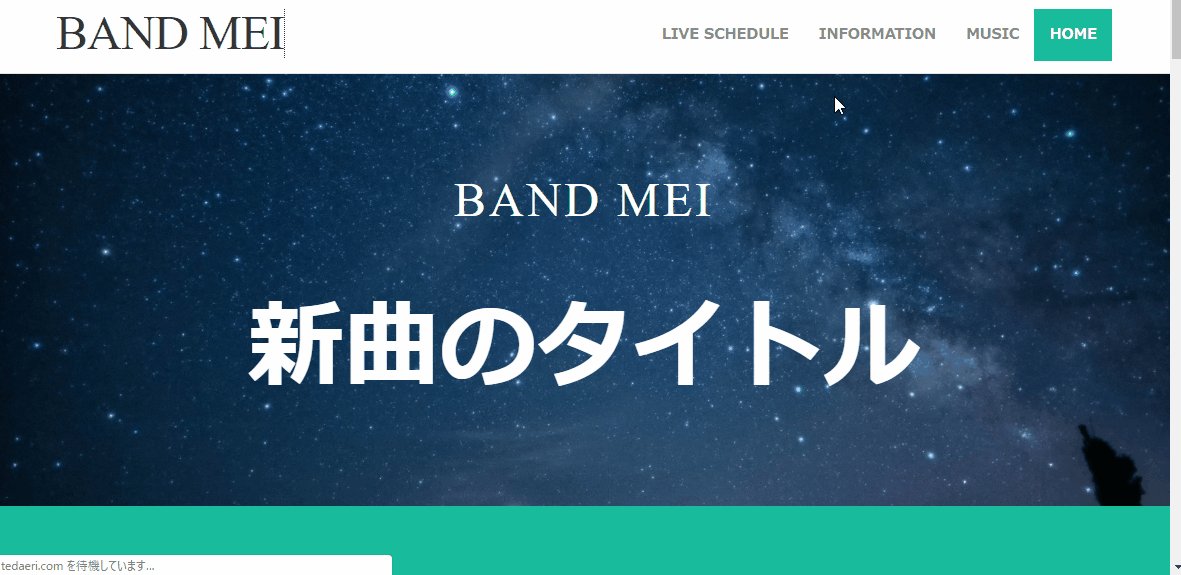
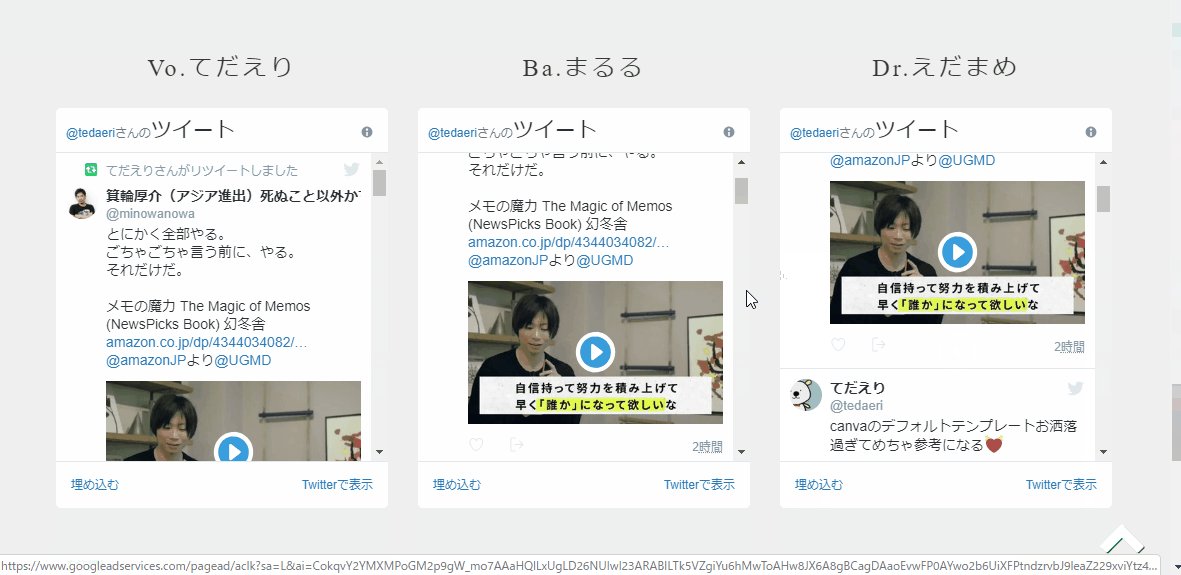
④バンドやアーティストの公式サイト
「Grazioso」はバンドやアーティストの公式サイトにも向いています。ウィジェット操作だけなので管理がしやすく、特設ページも簡単に設置できます。
「インディーズでサイトの管理も自分たちでやらなければならない」こんな方にはおすすめです。ちなみに、私は今回バンド用にデモサイトを2つ作成しました。
シンプルでスタイリッシュなサイトでも、ポップで可愛いデザインにもできると言う例です。サイトの構成は、酸欠少女さユりさんのサイトがとてもタイプだったので真似させていただきました。
また、リリースする度に企画やイベントなど、特設サイトを作成したくなる場合もあります。そんな時に、デザインのふり幅が大きい「Grazioso」がおすすめです。
(特設ページのサイト例:WEAVER 流星コーリング プロジェクト)
Grazioso購入時の注意事項3つ
通常版や無制限ライセンスの違い、保証が適用される条件など、Graziosoを購入する前に注意したいことを3つご紹介します。
注意① 1カラムのサイトは離脱率に注意!
1カラムのメリットに、「コンテンツに集中できる」ことを挙げましたが、その反面デメリットは「面白くない」「思っていた内容と違う」と判断した瞬間に直ぐに離脱してしまう点です。
2カラムの場合、もしメインコンテンツに飽きても、サイドバーに興味の引く記事があればそこから読まれる可能性もあります。
しかし、1カラムの場合は、そのままページを閉じられてしまいます。
その反面で、1カラムサイトはコンテンツに集中できる分、お問合せやSNSのシェア数が増加するというデータもあります。
つまり、読者を離さないような魅力的な記事を書けるなら、1カラムサイトの方が見てもらう可能性が高くなります。
また、サイドバーに広告を設置してもあまりクリック率が良くないです。そのため、2カラムにしたとしても、サイドバーに広告を載せるのはおすすめしません。
注意② 通常版と無制限ライセンスの違いについて
Graziosoを購入する場合、「通常版」と「無制限ライセンス」の二種類に分けられます。
(通常版:19,800円(税込)/無制限ライセンス:49,800円(税込))
自己利用の場合は、商用でも「通常版」1回の購入で、複数サイトに使用することができます。
WEB制作事業用として第三者に提供する場合は、無制限ライセンスを購入する必要があります。
また、「自己利用を想定して通常版を購入したけど、知り合いにサイト制作を頼まれた」など、後から無制限を購入したくなった場合は差額3万円の支払いだけでOKです!
(参考:【制作会社さま必見】通常版のGraziosoと無制限ライセンスとの違い)
注意③ 返金保証が適用されるのはPayPalで購入する必要あり
「Grazioso」を購入すると10日間の返金保証が付いてきますが、適用するにはPayPal(ペイパル)で購入する必要があります。
クレジットカード、デビットカードまたは銀行口座をペイパルアカウントに登録すれば、ログインするだけで簡単に支払いができるサービスです。
最近はネットショッピングでペイパル決済できる店舗が当たり前になってきています。登録料や使用料など、費用は一切かからないので、これを機に登録しても良いと思います。
Graziosoをダウンロードする
こちらのGrazioso公式サイトからダウンロードできます。
支払方法は、ペイパルかクレジットカードの二択です。
ペイパルのアカウントを持っていない人でも、購入画面からそのままアカウントを作成できます。
まとめ:パララックスの1カラムサイトは「Grazioso」がおすすめ!
かなり長くなってしまいましたが、最後まで読んで下さってありがとうございました。
最後に「Grazioso」を使用した率直な感想ですが、ポンっとブロックを積み上げていく感覚で文章や背景を設置でき、しかも勝手にアニメーション効果が追加されてサイト作りが楽しかったです。
「Grazioso」を使用すれば、センスに自信のない人でもお洒落なサイトが作れると思います。
更に「Grazioso」は、公式の使い方ガイドを見ながら簡単に設定でき、やり方に迷ったら公式サポートも付いてきます。また、自分に合わなかったら返金保証もあるので損はしません!
迷っているなら、まずはダウンロードしてみましょう!




コメント