SSLとは?
概要
サイトのアドレスは「http://」「https://」から始まるのを見たことがあると思いますが、「https://」のサイトは、情報を暗号化して送受信しており、セキュリティの高い安全なサイトであるという証明になります。
また、「https://」から始まるサイトを、SSL化されたサイトと言います。
SSL未設定は怪しいサイト?
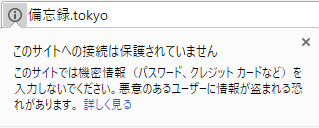
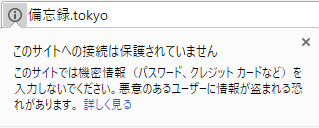
SSLでないサイトは、ブラウザのアドレスバーに「保護されていません」と表示されるようになります。
SSL未設定

SSL設定後
![]()
最近では常時SSLが当たり前
少し前までは、SSLに変えるのに結構なお金がかかっていたため、全体がSSLのサイト(常時SSL)はあまりなく、ショッピングサイトなどは、個人情報を入力するページだけSSLのサイトに飛ばしていました。
しかし、最近では独自SSLを無制限で無料で使用できるようになったことにより、個人のブログやサイトなども、全てSSL(常時SSL)が当たり前になってきました。
SSL化すると、Googleの検索順位にも有利
GoogleがSSL化の推奨を公表しており、SEO対策にもなります。
HTTPS をランキング シグナルに使用します
セキュリティは Google の最優先事項です。(中略)
すべてのサイト所有者の皆様に HTTP から HTTPS への切り替えをおすすめしたいと考えています。
(引用:ウェブマスター向け公式ブログ)
SSLはサイトを作成したら最初に行うべき
既に記事を書いている場合は、画像のURLや内部リンクのURLを「http」から「https」に修正しなければならないので、SSL化は出来るだけ早く行うべきです。
まとめ
HTTPのサイトをHTTPSにすることをSSL化と言う。
その特徴は・・・
- 検索順位で有利になる
- 通信を暗号化し第三者からの情報盗難を防止する
- セキュリティの高い安全なサイトであると言う証明
やり方
先にサーバーでSSL化した後、WordPressの設定を変更します。
サイトをSSL化する
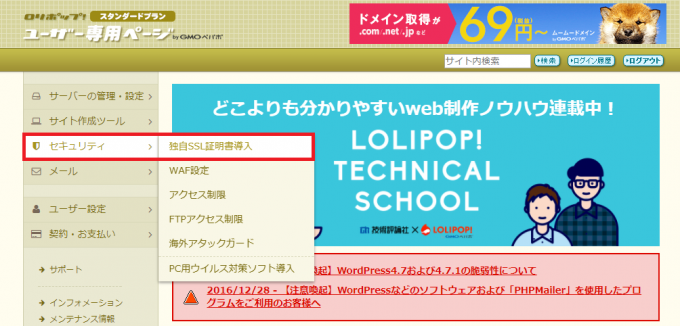
ロリポップのユーザーページにログイン > セキュリティ > 独自SSL証明書導入 >

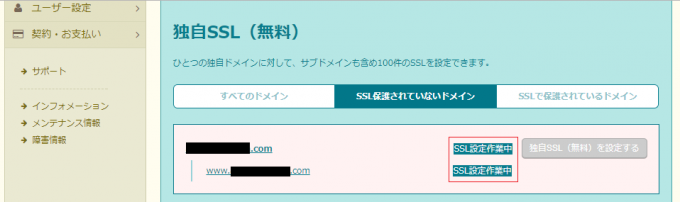
SSL化したいドメインにチェック > 独自SSL(無料)を設定する >

SSL設定作業中

少し経過してからサイトを更新すると「SSLで保護されているドメイン」に先程チェックしたサイトが入っていたら設定かんりょうです。

SSLで保護されていることが確認出来たら、WordPressの設定に移ります。
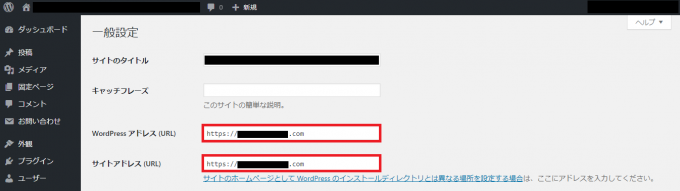
WordPressの設定
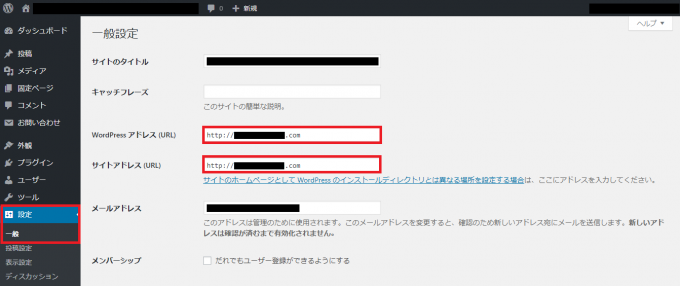
管理画面 > 一般 > WordPressアドレス(URL)、サイトアドレス(URL)の「http:」を「https:」に変更する >

変更を保存 >

完了
SSLにしたことによって、サイトの印象が良くなったと思います。
※テスト用の新規サイトをSSLにしました。本サイトは未設定のままです。こちらは後で行うつもりです。
Before

After
![]()




コメント