はじめに
こんにちは、WEBクリエイターのてだえりです。
HPをリニューアルする時に「ローカル環境でサイトを作成>完成したら公開」という流れが一般的です。
しかし、実際の動作を確かめるために「本番環境でサイトを作成しなければならない」と言うことも多々ありますよね。
今日は、「本サイトと同じ階層にリニューアル用のサイトを作成したけど、その後の公開の仕方が分からない」という方に向けて、サイトのURLを変更する方法をご紹介します。
移行作業のポイント
- データベースのURLを旧URLから新URLに変更する
- .htaccessの階層を変更する
- ドメインに接続するファイルを指定する
テストサイトから本番サイトにURLを変更する方法
テスト環境のURLを本番環境のURLに書き換える方法を説明します。
例)テスト用URL:https://tedaeri.com/tedaeri_renewal ⇒ 本サイト:https://tedaeri.com/
①データベースで旧URLを新URLに書き換える
まずは、データベースにあるURLがテスト用サイトのURLになっているので、本番サイトのURLに書き換えます。
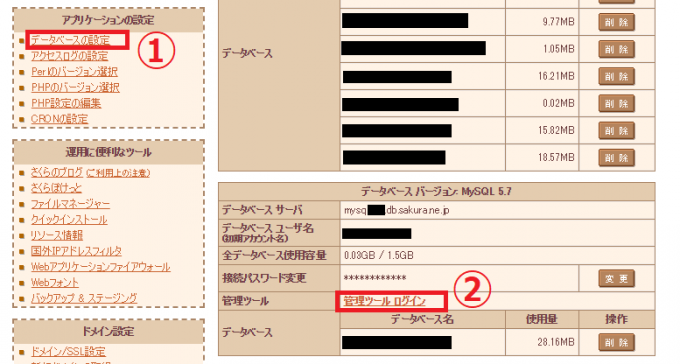
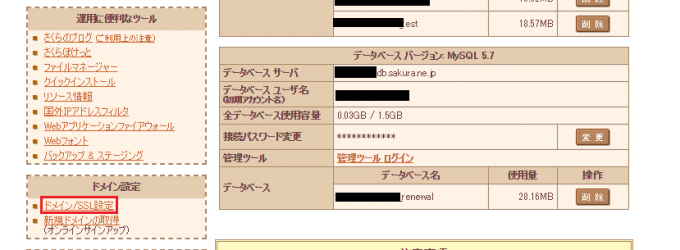
1. データベースにログインする
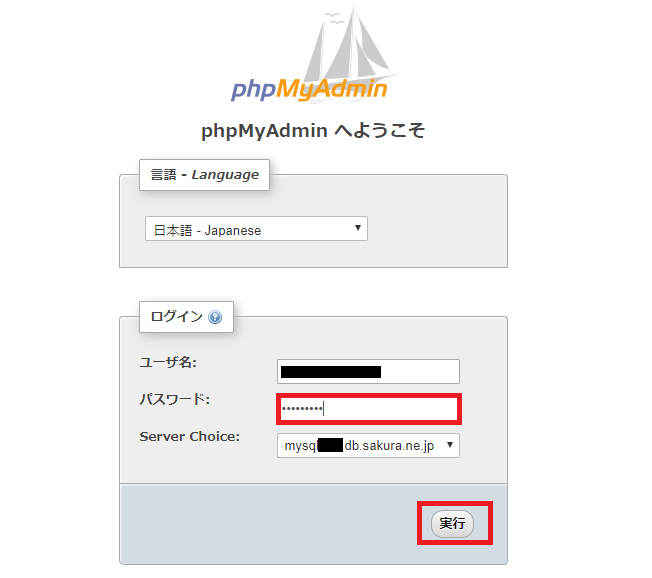
データベースにログインします。


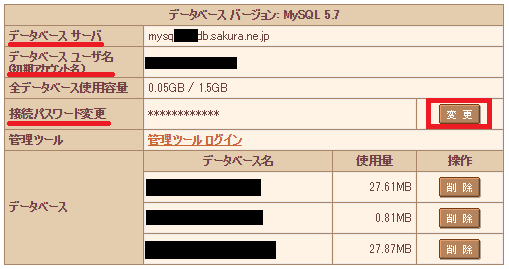
パスワードが分からない人は、一度前の画面に戻り「変更」からパスワードを修正することができます。残念ながら、セキュリティのため今のパスワードを確認することはできません。

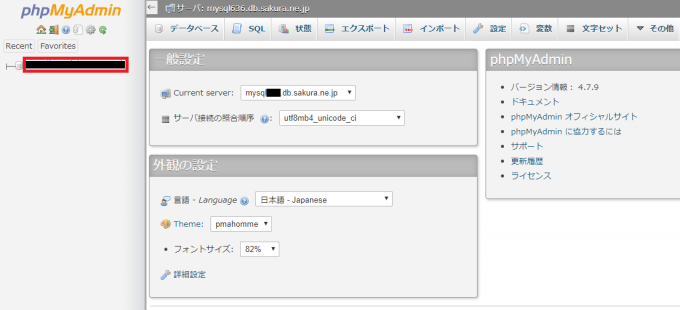
これで、データベースにログインできました。
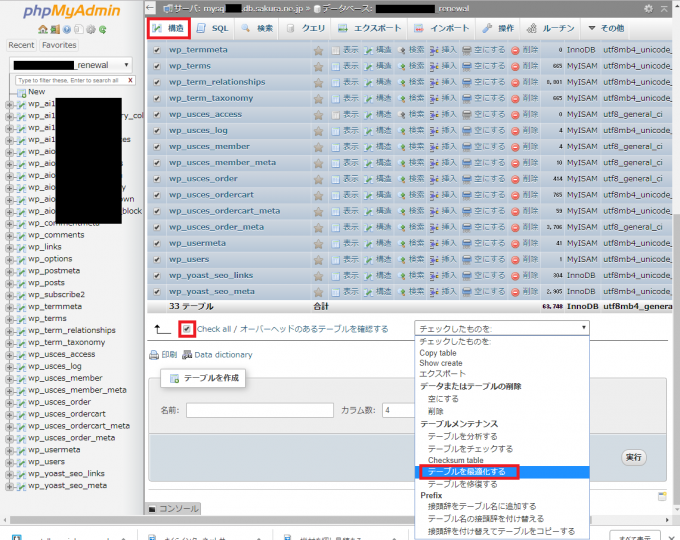
2. データベースをエクスポートする
次に、データベースをエクスポートします。
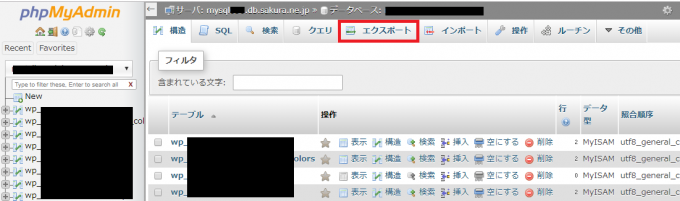
該当するデータベース名をクリックします。


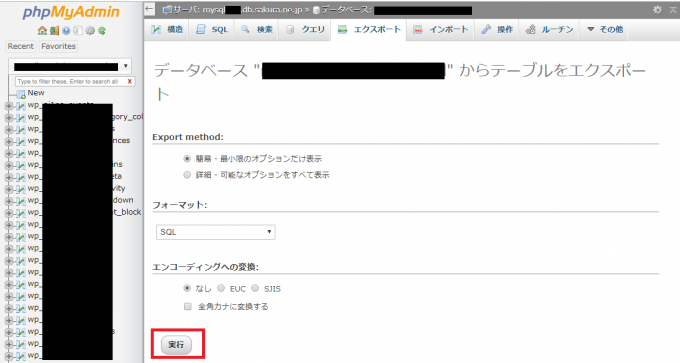
設定などはそのままで「実行」をクリックします。

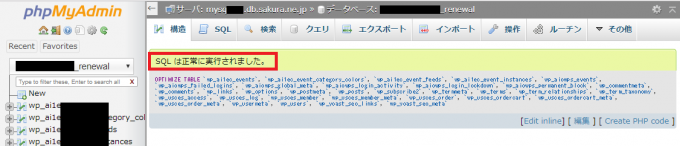
これで、データベースの内容をエクスポートできました。
3. データベースのURLをテスト用URL→本番用URLに置換する
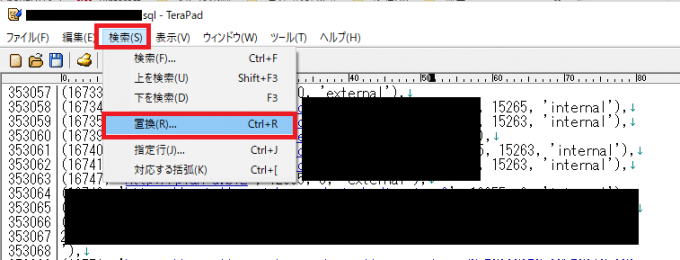
ダウンロードされた「データベース名.sql」を置換機能のあるテキストエディダで開きます。
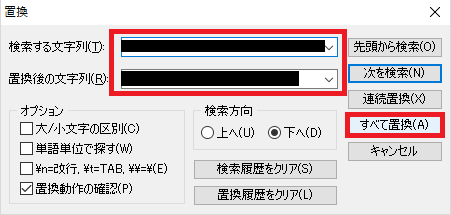
テストサイトのURLから、本サイトのURLに置換します。
(例)テスト用URL:https://tedaeri.com/tedaeri_renewal ⇒ 本サイト:https://tedaeri.com/


4. データベースにインポートする
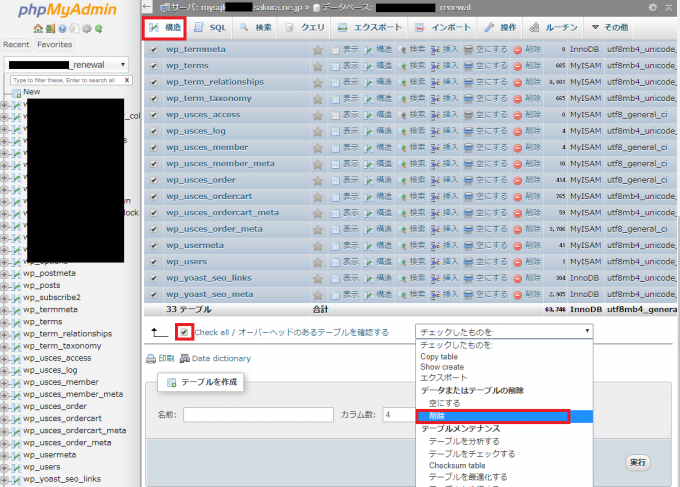
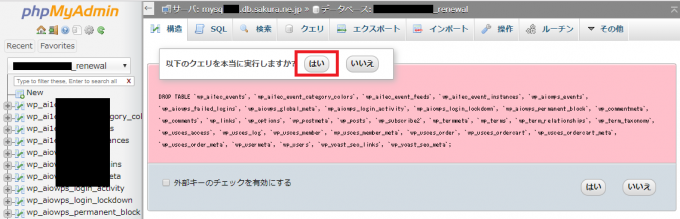
本番サイトのURLに書き換えたデータベースをインポートする前に、データベースの内容を一度削除します。


5. URLを書き換えたデータベースをインポートする
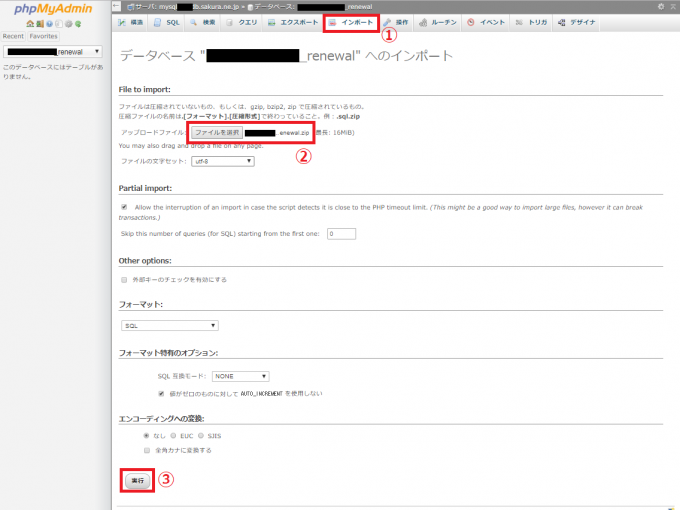
次に、URLを書き換えたデータベースをインポートします。
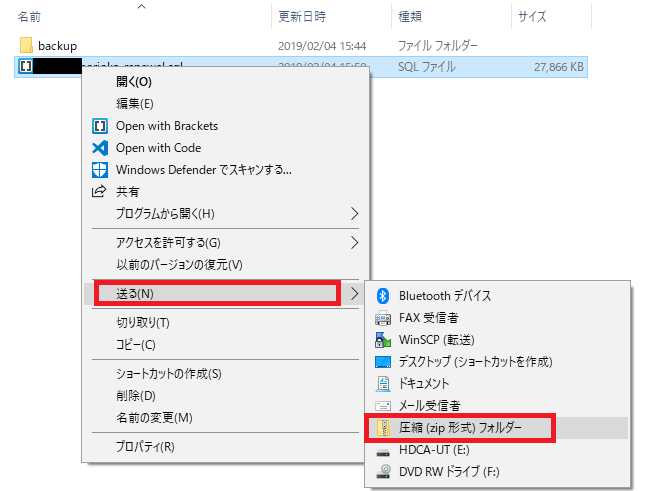
インポートするために、まずはファイルを圧縮します。




これで、データベースのURLが書き換わりました。
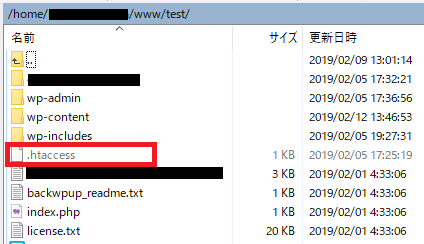
②htaccessの階層を変更する
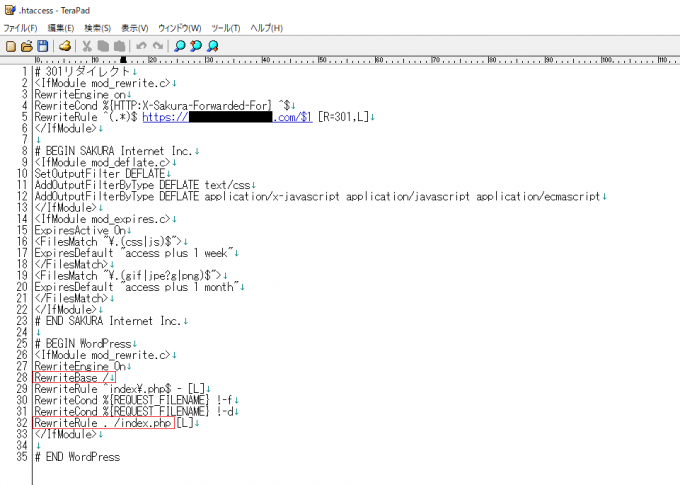
次に、「.htaccess」の階層を変更します。
テスト用サイトは、「https://tedaeri.com/test」というファイルになっています。
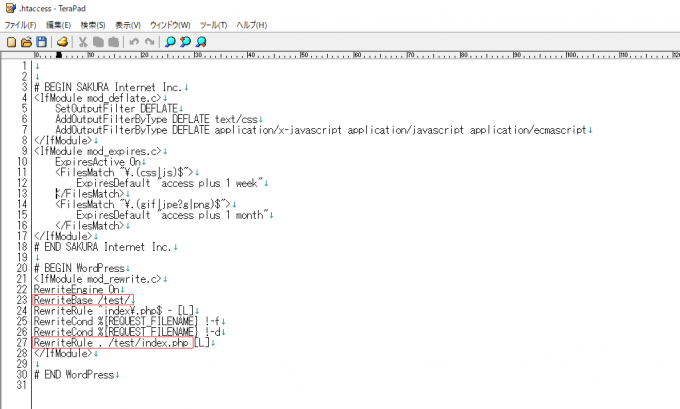
これを、一つ階層を上げて本サイト用のURL「https://tedaeri.com/」に変更します。

下のように、フォルダ名を削除します。
RewriteRule . /test/index.php ⇒ RewriteRule . /index.php

削除前

削除後
③ドメインの紐づけを変更する

該当するドメインの「変更」をクリックします。

元々本サイトに設置していたファイルから、新しく作成したファイルに変更します。

URLを変更する時の注意点3つ
テストサイトから本番サイトにURLを変更する(階層を一つ上げる)前や、変更後の注意点が3つあります。
注意① ファイルにあるテスト用URLを本番用URLに変更する
functions.php、js、その他phpファイルの中にテスト用URLが含まれている場合は、本番用のURLに変更しておきましょう。
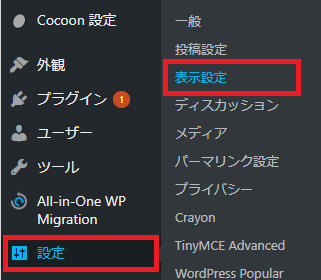
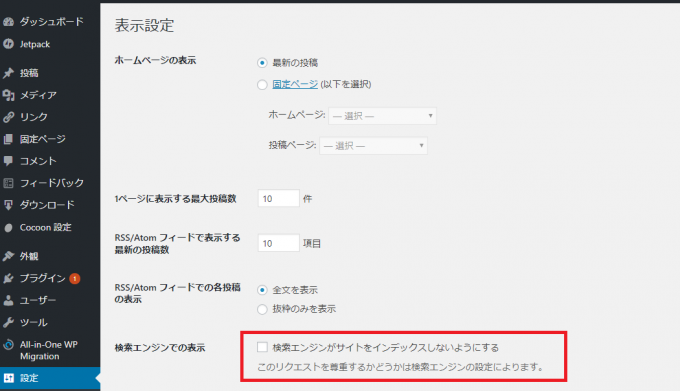
注意② 検索エンジンのサイトインデックス禁止を解除する
リニューアルサイトの作成中は、検索エンジンがサイトをインデックスしないように設定している方が多いと思います。
これを解除しないと、Googleなどで検索をかけた時に表示されないので、必ずチェックが外れていることを確認しましょう。


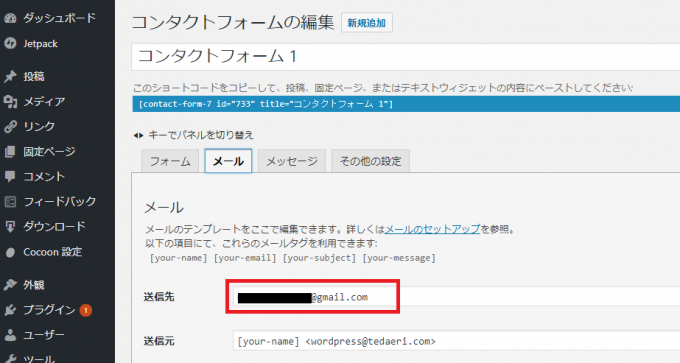
注意③ Contact Form 7の内容を確認する
WordPressを使用している方は、お問合せフォームに「Contact Form 7」を利用している方が多いと思います。
テストメール送信のために、メールの受信先を変更している場合は、変更しましょう。
また、「Contact Form 7」は、スパムメール対策として、GoogleのreCAPTCHAを採用しています。合わせて設定しましょう。
送信先が間違えていないか確認しましょう。

reCAPTCHAの設定はこちらをご確認ください。

まとめ
テストサイトから本番サイトに移行するときって怖いですよね。
私も何回やっても、変更する瞬間は緊張します。
一つ一つ確実にマニュアルを見ながら着実に設定していきましょう!



コメント