
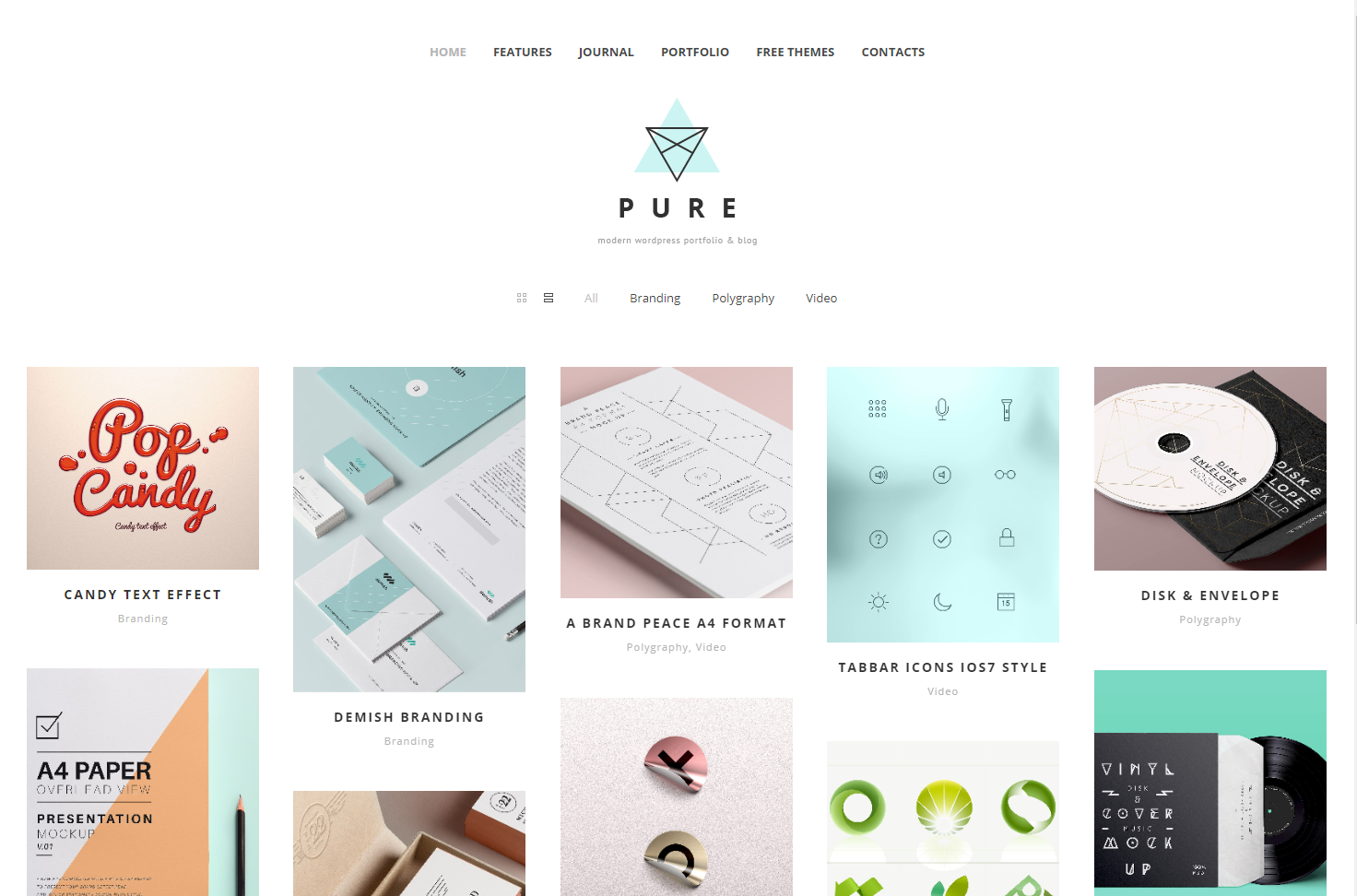
1.Wordpressのテーマ無料プラグイン「PURE」の特徴
Demo→http://gt3demo.com/wp/pure/
カテゴリーはポートフォリオとなっています。
- 洗練された豊富なデザイン
- 5種類のヘッダーデザイン
- 8種類のブログレイアウト
- 豊富なショートコード
- レスポンシブ対応
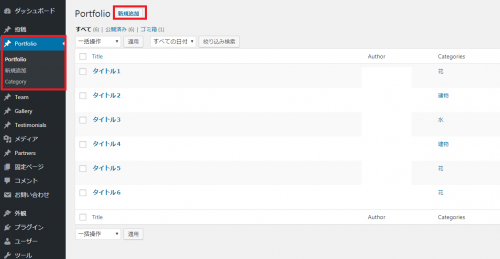
例えば写真のサイトを作る際に「一覧表示」から「空」「花」「建物」と分けて表示することが出来ます。


大きく縦に表示する事も出来ます。

詳しくはDemoで確認してみて下さい。
2.ダウンロードのやり方
調べたらダウンロードページが二つありました。
それぞれ「メールアドレスを入力してダウンロードする方法」と「TwitterやFacebookでつぶやいてダウンロードする方法」がありましたので好きな方でダウンロードしてみて下さい。
メールアドレスを入力してダウンロード

TwitterやFacebookでつぶやいてダウンロード

私はTwitterdeつぶやいてダウンロードしたのでそのやり方を紹介します。

まず、Downloadページに飛ぶとこのページになりますので「Download」をクリックします。

少し下にスクロールすると「This download link is locked!」このダウンロードリンクはロックされていますと出てくるのでTweetかShareボタンを押して鍵を解除しましょう。

TweetかShareしたら「Download Pure WordPress Theme」が出てくるのでそれをクリックするとダウンロードされます。
3.Wordpressに「PURE」テーマをインストールする手順
※ダウンロードされた「Pure_Main.zip」を直接Wordpressにインストールできないので注意!


「Pure_Main.zip」と言う名前でダウンロードされるのでこれをダブルクリックします。


「Pure_Main→Theme_v.1.3→Pure.zip」この「pure.zip」をWordpressにインストールします。

WordPressの管理画面で「外観→テーマ新規追加」

テーマのアップロード > ファイルを選択 > pure.zipをドラック > 今すぐインストール > 有効化
これでインストール完了です。
4.「PURE」のカスタマイズのやり方
[Poertfolio]・・・緑色のアイコンをクリック&編集するだけで、簡単に機能が実装できる
[Team]・・・制作チームの情報をアイコン付きで表示できる
[Gallery]・・・インストールしている画像全てをギャラリー形式で表示できる
[Testimonials]・・・ユーザー(お客様)の反応を紹介できる
[Partners]・・・パートナーの情報をリンクで表示できる
「PURE」を有効化しただけではDemoサイトのようなデザインにはなりません。
公式サイトは全て英語だしマニュアルみたいなものも出てこないし、一度投げ出してしまいましたがどうしてもこのデザインが気に入ってしまったので試行錯誤して何とかそれっぽくは実装できましたので共有したいと思います。
1.Poertfolioを新規作成


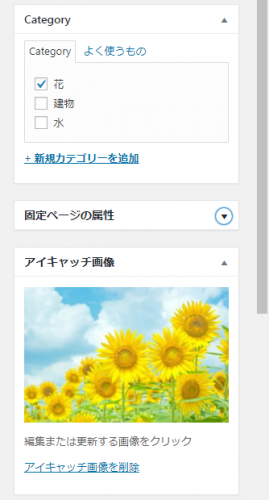
Poertfolio > 新規追加 > Categoryとアイキャッチ画像は必ず設定しましょう。本文は空白でもOK!
これを5つくらい量産します。


2.トップページを作成する

固定ページ → 新規作成 →
1.タイトル:HOME
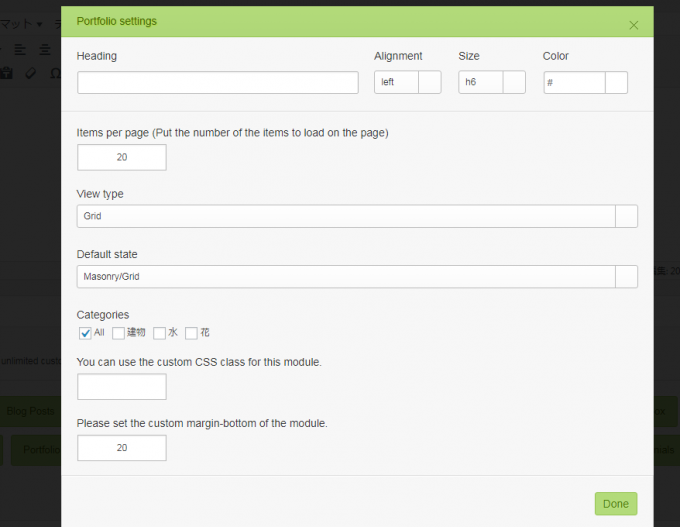
2.Portfolioボタンをクリックすると下に「Portfolio」ボックスが出てきます。
4.最初1/4となっているので→を何度かクリックして1/1まで広げましょう


5.編集をクリック > お好みで設定。Categoriesは「All」にしましょう。> Done
6.HOMEにタイトルは載せないようTitle:Hideにしましょう。 > 公開
これでトップページが出来ました。
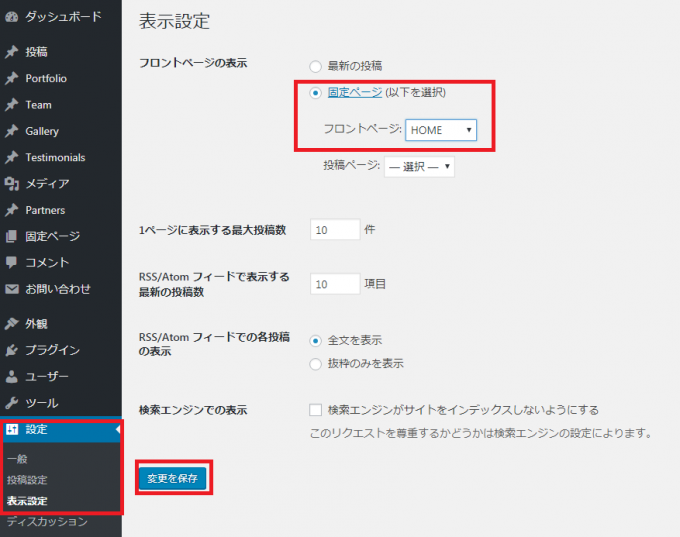
3.トップページにHOMEが表示されるように設定する
今作成したHOMEがトップページに表示されるように設定します。


設定 > 固定ページのフロントページ:HOMEを選択 > 変更を保存
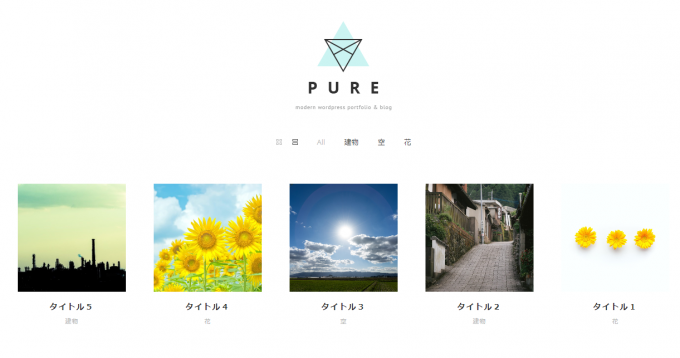
4.完成!

こんな感じでトップページに作成できました!
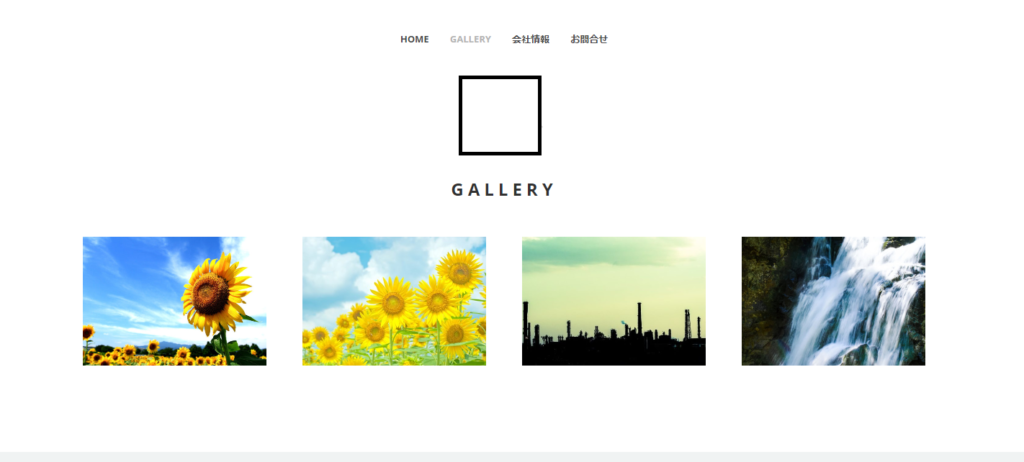
5.Galleryの作成

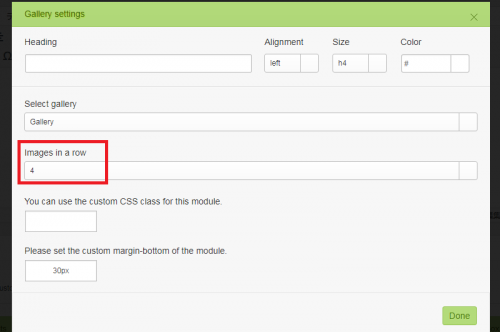
Gallery > 新規追加 > タイトル:Gallery、下部の画像をクリックすると上に画像が現れるのでGallery表示したい画像を選択 > 公開

先程「HOME」に設定した「Portfolio」を固定ページで作成した時と同じように、「Gallery」も固定ページで作成します。


Images in a rowでギャラリー画像を横に何枚並べるか設定できます。
Done > 公開
メニューにGalleryを追加する

外観 → メニュー → 固定ページにGalleryが追加されているのでチェック → メニューに追加 → メニューの位置:「Main menu」をチェック(※) → メニューを保存
※これによって上部にメニューが現れる。


ギャラリーが作成されました。
その他の設定
今回こちらのサイトを参考に作成しました。
詳しく説明が載っているので後はこちらを見ながら設定すると分かりやすいと思います!




コメント
こまってたので助かりました、ありがとうございました!
TH様
お役に立てたようでとても嬉しいです!
こちらこそコメント下さってありがとうございます!
ありがとうございます!とても参考になりました!
Pureについて、なかなか参考にできるものがなかったので助かりました。
tk様
そんなこと言って下さるなんて嬉しすぎます!ありがとうございます!
そして画像のリンクがめちゃめちゃ切れていることに気が付きました><
修正しておきます。ありがとうございました!