カスタム投稿でWP_Queryのループを使って記事一覧を使用していた場合の注意書きメモ。
ニュースの投稿数が11個あって、1ページ辺り5個表示と設定しているのに、ページ数がどうしても「11」になってしまう(ページ数が「3」になればOK)。
原因は、「posts_per_page => 10」を指定していたことでした。
▼正常に表示されたコードがこちら <?php if (have_posts()): ?>
<?php while (have_posts()) : the_post(); ?>
<?php endwhile; ?>
<div class="news-list flex-box">
<?php
$paged = get_query_var('paged') ? get_query_var('paged') : 1;
$args = array(
'post_type' => 'news', /* カスタム投稿名 */
'orderby' => 'date', // 日付でソート
'order' => 'DESC', // DESCで最新から表示、ASCで最古から表示
'paged' => $paged,
//'posts_per_page' => 10, /* これが要らなかった!! */
);
?>
<?php $my_query = new WP_Query( $args ); ?>
<ul>
<?php while ( $my_query->have_posts() ) : $my_query->the_post(); ?>
<li class="flex-box">
<a href="<?php the_permalink(); ?>">
<p><?php the_time('Y.m.d'); ?></p>
<p>
<?php
$terms = get_the_terms($post->ID, 'news_all');
if ( $terms ) {
echo $terms[0]->name;
}
?>
</p>
<p><?php the_title(); ?></p>
</a>
</li>
<?php endwhile; ?>
</ul>
</div>
<div class="nav-num">
<?php the_posts_pagination( array(
'mid_size' => 3,
'prev_text' => '',
'next_text' => '',
'screen_reader_text' => ' ',
) ); ?>
</div>
<?php wp_reset_postdata(); ?>
<?php else: ?>
<p>ページが見つかりません</p>
<?php endif; ?>
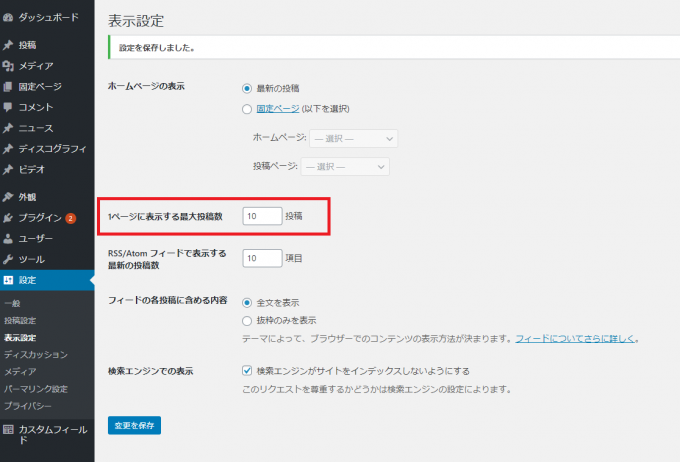
WordPress管理画面 > 表示設定 > 1ページに表示する最大投稿数が「1」になっていました。
上のコードでコメントアウトしている部分ですが、「posts_per_page => 10」と設定することによって、見た目では10記事きちんと表示されていましたが、ページャーの数字だけが、1ページ1投稿とカウントされていて、全部で11ページと表示されてしまっていたようです。
「posts_per_page => 10」の指定を全てコメントアウトして、1ページに表示する最大投稿数を「10」に変更 > 更新したら、投稿数も1ページ辺り10記事、ページャーも3ページと表示されて無事に解決しました!




コメント